トランプタワーをつくる(Shade10.5 Standard) [3DCG]

つたない説明ですがトランプカードの作り方です。
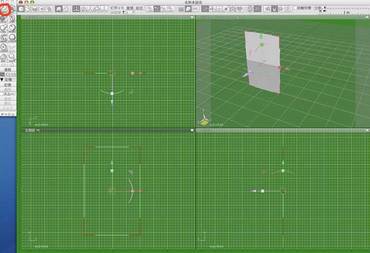
まず正面図で「create」ツールの「長方形」でトランプカードの形をした閉じた線形状を作ります。


トランプカードらしくするため「modify」ツールの「角の丸め」で角を丸めます。

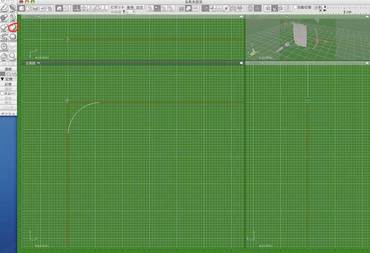
角を丸めた「閉じた線形状」を「solid」ツールの「掃引体」で掃引体を作成します。
上面図または側面図でZ方向にドラッグします。
ドラッグの長さはカードの厚みなのでごく薄くドラッグします。
「閉じた線形状の掃引体」ができました。

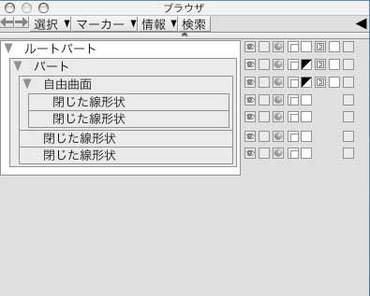
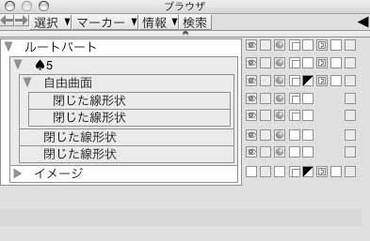
「閉じた線形状の掃引体」を「convert」メニューで自由曲面にします。

自由曲面の下の2つの「閉じた線形状」がトランプカードの裏面と表面になります。

自由曲面の上の2つの「閉じた線形状」がトランプカードの厚みになります。
カードのモデリングはこれで完成です。

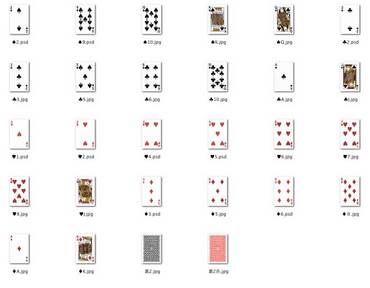
Photoshopでトランプカードのマップ画像を作ります。
今回は表面用を数点と裏面用に赤と黒の2点を作りました。

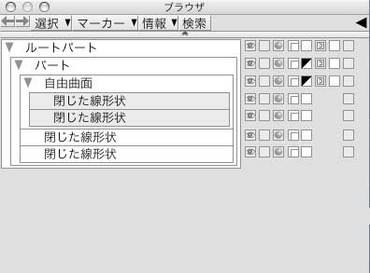
自由曲面の下の2つのうち表面にする「閉じた線形状」を選択し「表面材質ウィンドウ」で表面用の画像をマッピングします。
イメージ編集でマップ画像を読み込みます。

マッピング座標は投影のZ方向です。

画像のサイズを拡大または縮小してカードのモデルに合わせます。

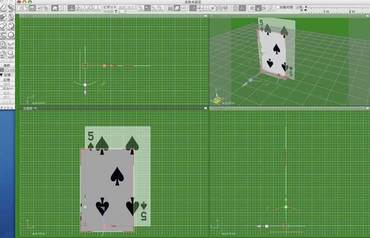
表面のマッピングの完了です。

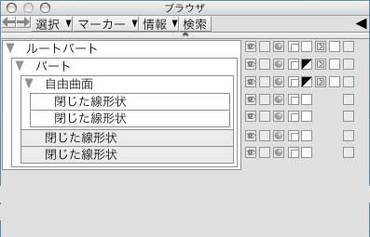
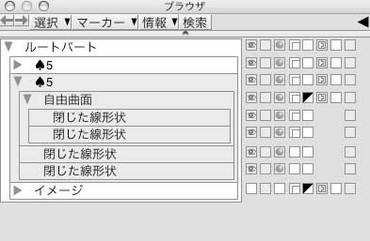
ブラウザのパートの名前をスペードの5にします。

裏面にする「閉じた線形状」にも表面と同じように画像を読み込んでマッピングします。
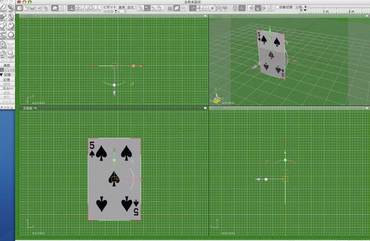
裏と表に画像をマッピングしたら1枚目のカードの出来上がりです。

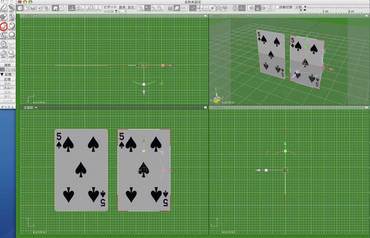
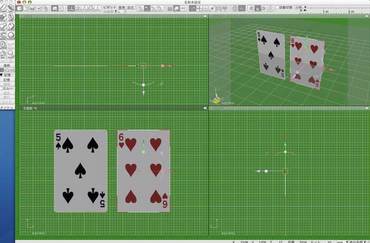
出来たカードをコピーして2枚目のカードをつくります。

コピーしたカードの表面の閉じた線形状に「表面材質ウィンドウ」のイメージ編集で2枚目のカードの画像を読み込みます。

2枚目のカードの画像が読み込まれました。

表示をワイヤーフレームからテクスチャに切り替えてみます。
スペードの5がハートの6に張り替えられたのが分かります。

しかしブラウザに表示されてるカードの名前はスペードの5のままです。

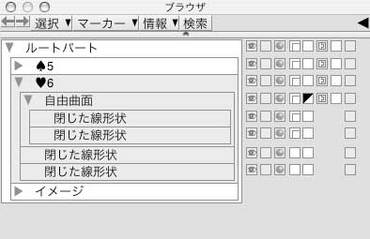
名前もハートの6に書換えます。

これで2枚目の出来上がりです。
同じ作業を繰り返してカードを増やしていきます。
カードが全て出来上がったらトランプタワーを組み立ててシーンの完成です。
CGなので現実では有りえないタワーもつくれるかも。(^_^)
3DCG制作:山井淳一
タグ:3DCG







コメント 0