竜の置物をつくる(Shade12 Professional) [3DCG]

2012年は辰年ですね。
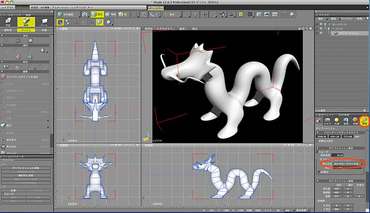
ちょっと早いですが竜の置物をShadeでつくってみました。
竜の背の剣はディスプレイスメントマップを貼って表現しました。

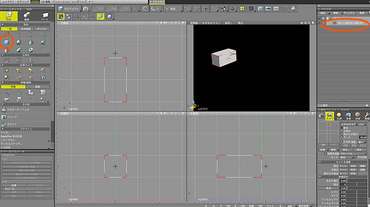
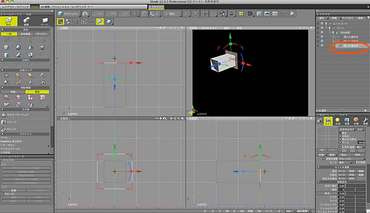
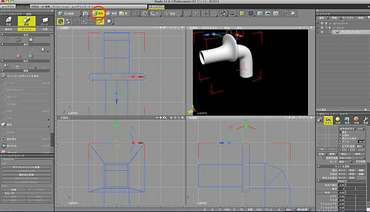
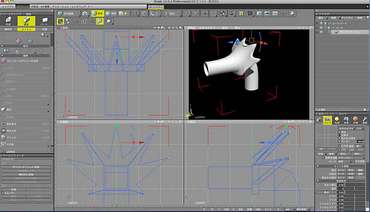
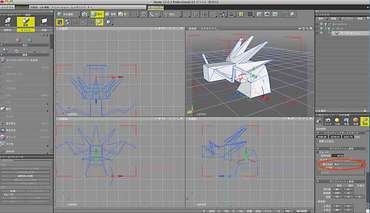
まず、竜の頭を作るために正面図で「閉じた線形状の掃引体」をつくります。

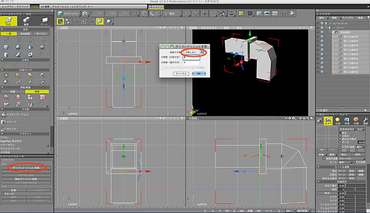
ツールパラメーターまたは、メニューバーの「ツール」>「変換」>「自由曲面」で「閉じた線形状の掃引体」を自由曲面に変換します。

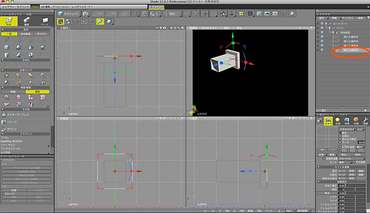
ブラウザで自由曲面の外にある2つの「閉じた線形状」を削除すると立方体の前後の面が無くなります。

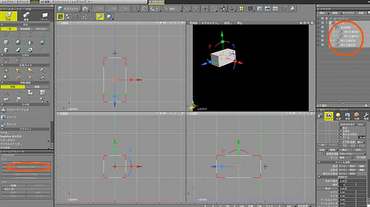
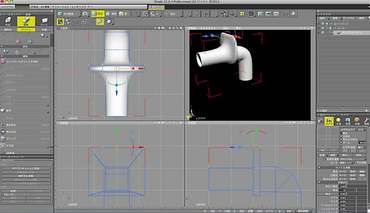
ブラウザの自由曲面の中の上から2番目の「閉じた線形状」を同位置に複製します。

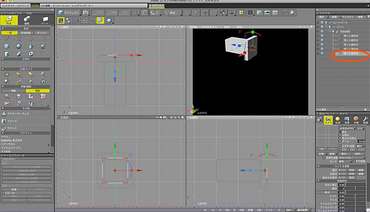
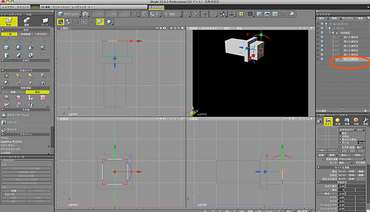
同位置に複製した「閉じた線形状」を「均等拡大」で広げます。

均等拡大した「閉じた線形状」を同位置に複製して後方に移動させます。

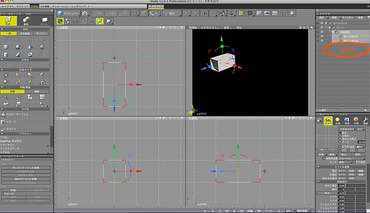
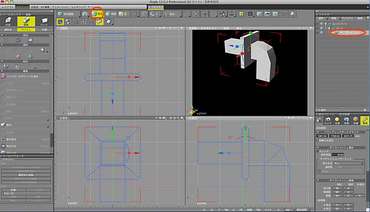
ここからはカメラの視線を変えて説明します。
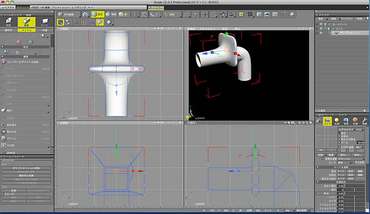
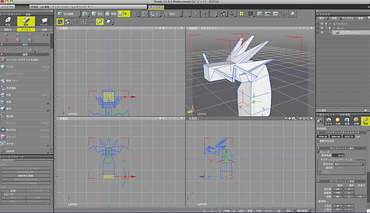
ブラウザの「自由曲面」内の上から4番目の「閉じた線形状」を同位置に複製して「均等拡大」で縮小します。

ブラウザの「自由曲面」内の上から5番目の「閉じた線形状」を同位置に複製して後方に移動させます。
これで自由曲面」内の「閉じた線形状」が全部で6つできました。

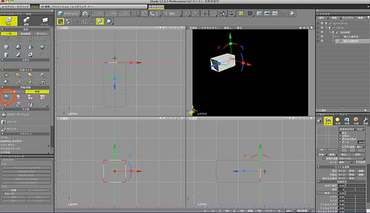
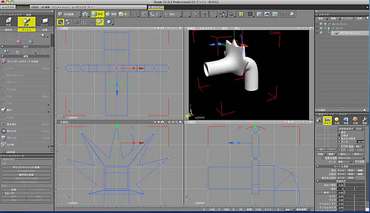
ブラウザの「自由曲面」内の上から6番目の「閉じた線形状」を複製して45°回転させます。
上から7番目の「閉じた線形状」も複製して45°回転させます。

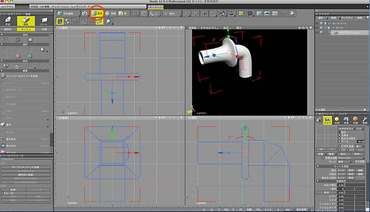
次に、「自由曲面」内の上から8番目の「閉じた線形状」を複製して下方向(-Y方向)に移動します。

このまま「自由曲面」でモデル作成を続行してもいいのですが、あえてポリゴンメッシュに変換してから作業を進めたいと思います。
「ポリゴンメッシュに変換」で曲面の分割は「分割しない」でOKをクリックします。

ブラウザを見ると8つの「閉じた線形状」で構成されてた自由曲面がポリゴンメッシュに変換されています。
竜のえらの部分が小さいような気がしたので「均等拡大」で大きく広げました。

ここからは、「情報」の「角の丸め」をカトマ・クラークにして作業を進めます。

次に、えらの部分を上方向に少し移動します。

えらの上面を選択して「切断」または、コントロールポイントを追加して四分割します。

えらの側面も上面と同じように「切断」または、コントロールポイントを追加して四分割します。

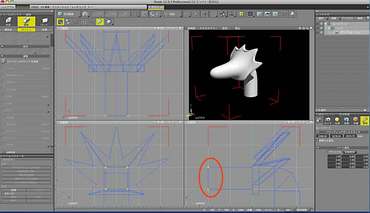
ポイントを放射状に伸ばします。

さらに、ポイントを後方に移動します。
なんとか、竜の頭らしくなって来ました。

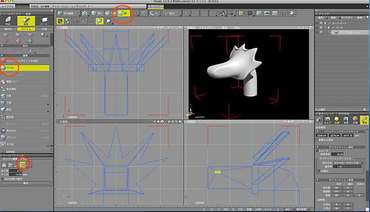
口の部分のコントロールポイントを選択して、「編集」>「面を貼」をクリックします。

開いていた口の部分が閉じました。
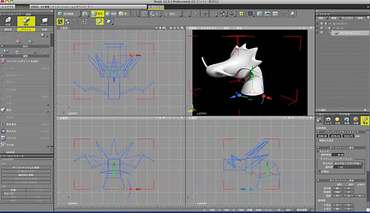
口の部分の左右の側面を両方選択して「ベベル」>「ベベル」でヒゲをつくります。

「ベベル」>「ベベル」を数回繰り返しヒゲを作ります。

次に、首を少し太くします。

ここから、「情報」の「角の丸め」を「なし」にして胴体を作って行きます。

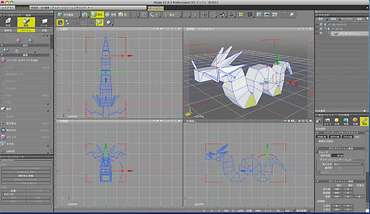
尾の先までつくったら、上面図と側面図を見ながら形を整えます。
次に、足の付け根になる面を選択して「ベベル」で足を作成します。

粗いポリゴンメッシュの竜ができました。
「曲面の分割」で細かくしたポリゴンメッシュは元の粗いメッシュには戻せないのでブラウザ内に複製し非表示にして控えとして取って置くと良いでしょう。

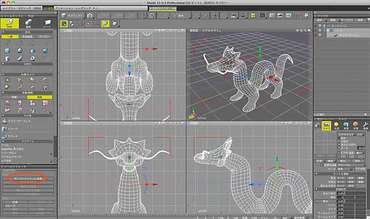
「情報」の「角の丸め」をカトマル・クラークにします。

「ツールパラメーター」の「ポリゴンメッシュに変換」で曲面の分割は「普通」にしてOKをクリックします。

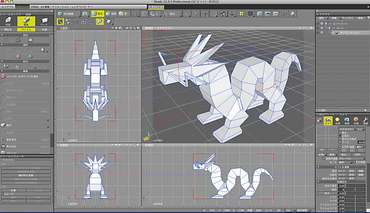
細かく分割されたポリゴンメッシュの竜ができました。

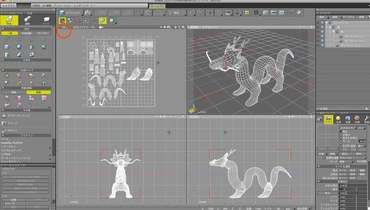
次に、上面図の表示をUVに切り換えてUV画像を作成します。
今回は、Shade12の基本UV画像を自分なりにアレンジしてます。

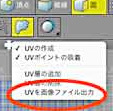
UV画像ができたら「UV画像ファイル出力」で書出します。

Shade12で書出したUVの展開図をもとにPhotoshop で3枚のUV用イメージを作成しました。

最後に角をつくって竜の頭に付けます。
竜のポリゴンメッシュを選択して「材質」にUVイメージを読み込んで完成です。
3DCG制作:山井淳一
タグ:年賀







コメント 0