地理院地図3D_Shade3D(Shade3D_14pro) [3DCG]
満開の桜の木が目立ち始めてきました。
気温もだんだん暖かくなってきて散歩が気持ちいいです。
(^。^)
地図に興味のある方はご存知だとは思いますが、ブラウザで立体地図が見れるサイト「地理院地図3D」を国土地理院が公開しています。今回はこのサイトからダウンロードした立体地図のデータをShade3D_14proに読み込んでみました。
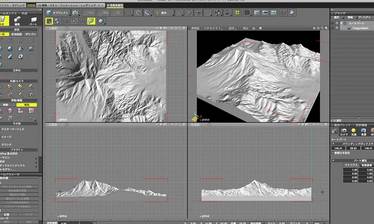
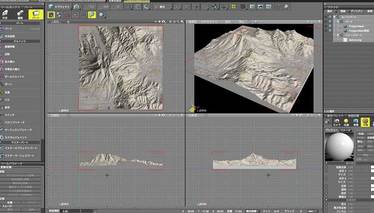
これはShade3D_14proに「地理院地図3D」のデータを読み込んだようすです。
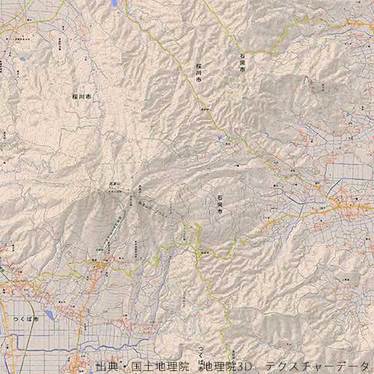
今回ダウンロードした立体地図データは筑波山周辺です。

「地理院地図3D」のサイト」↓
http://cyberjapandata.gsi.go.jp/3d/index.html

3次元でみる」ボタンを押すと3次元地図を見ることができます。
Macの場合はSafariのWebGLを有効にしないとうまく作動しないみたいです。
SafariのWebGLを有効にする方法です。
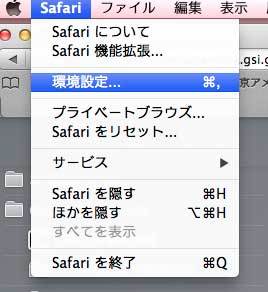
まずSafariのメニューから環境設定を選択。


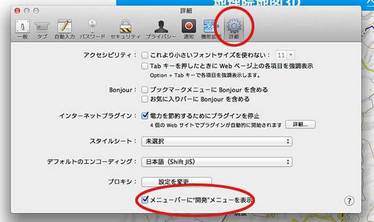
環境設定の詳細で「メニューバーに"開発"メニューを表示」にチェックを入れる。
Safariのメニューに「開発」が追加表示されます。
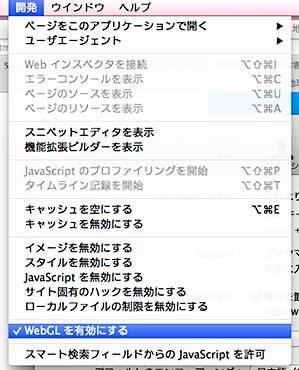
「WebGLを有効にする」チェックを入れる。

これで3次元地図を見ることができると思います。

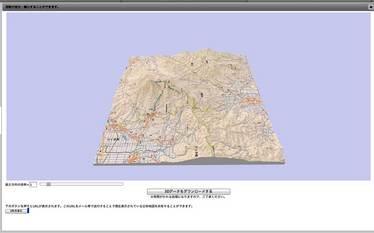
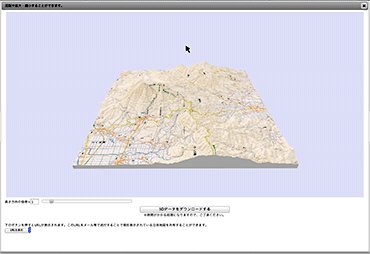
「3次元でみる」ボタンを押すとこのような地形図が表示されます。
地図をスクロールしてお目当ての地域を探します。
見たい地域が決定したら「この地図を3Dで表示」ボタンを押します。

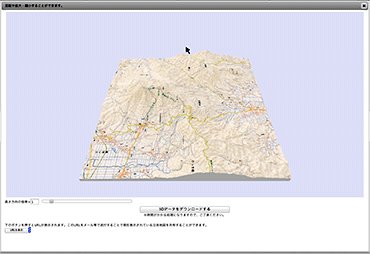
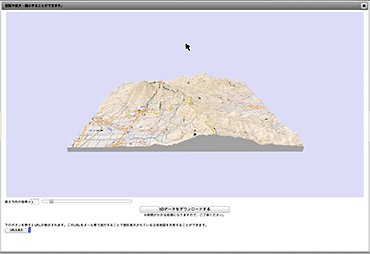
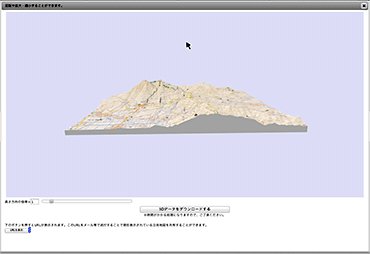
このような3次元地図が表示されます。

3次元で表示された地図は見たい角度や方向をマウスでコントロールできます。
立体地図のデータを入手したい場合は「3Dデータをダウンロードする」ボタンを押します。
エンドレスGIFアニメーション

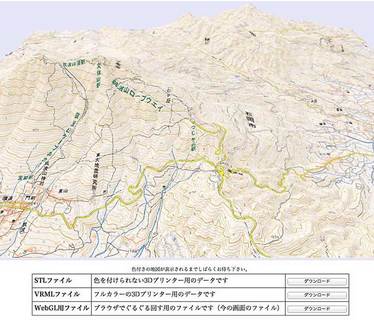
しばらくするとこのようなダウンロード画面が現れます。

ダウンロードしたSTLファイルです。
ここからはShade3D_14proの作業です。
まずSTLファイルをShade3D_14proにインポートします。
STLファイルをシェードに取込む。

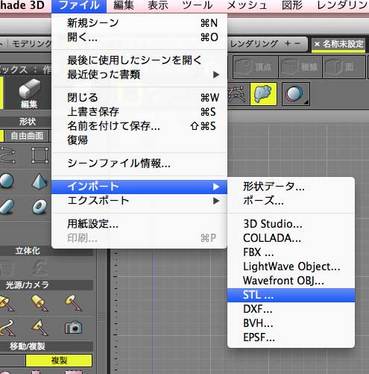
メニューのファイル→インポート→STLでファイルを選択します。

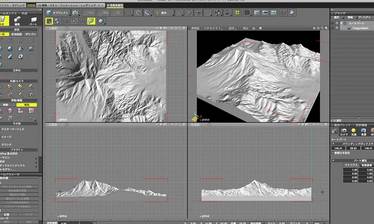
Shade3D_14にポリゴンメッシュとして読み込まれます。

ポリゴンメッシュ数はこれくらいでした。

これはダウンロードされた(texture.pngファイル)地図テクチャーです。
これを立体形状に貼付けます。

マッピングの方法はいくつかあると思いますが今回は、地形と断面(側面)が一体となっているポリゴンメッシュを切り離して「地形のポリゴンメッシュ」と「断面(側面)のポリゴンメッシュ」に分けました
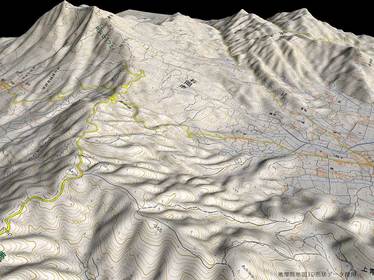
地図のテクスチャーを地形のポリゴンメッシュのみにy方向から貼付けましました。
つまり真上から垂直にデカールシールを貼付ける感じです。

形状と地図のズレが無いか確認のためにレンダリングしました。
どうにかそこそこ合ってるように思えます。
3Dプリンターで作成して実体化すれば地域の地理教育や登山ルートの計画が楽しくできそうですね。(*^。^*)
3DCG制作:山井淳一:ニックネーム シロイルカ
タグ:3DCG







コメント 0