shade3D_14でつくる_テクスチャマッピング [3DCG]
モデリングが終わり今度はテクスチャのマッピングです。
模型作りで例えると塗装で質感を出したり、デカールやステッカーを貼ったりするような感じでしょうか。

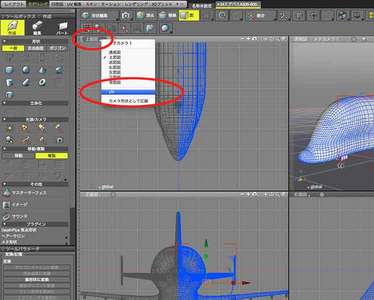
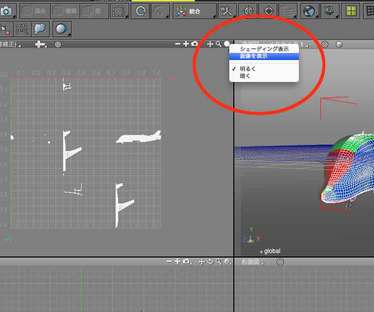
まず、上面図をUV表示に切り換えます。

UVが表示されましたが、ポリゴンが重なっている状態になってます。
これでは形状が解らないのでメニューバーの「メッシュ」>「UV」>「UV作成」で作り手の都合の良い方法を選択します。

Shade3Dには、5種類のUV作成方法が有ります。
シロは最初はボックスで作成します。
そのあと自分なりのUVにつくり変えていきます。

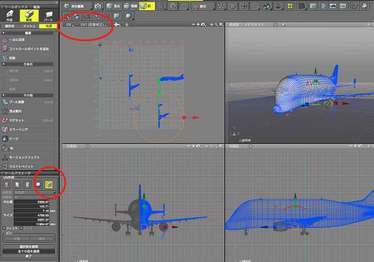
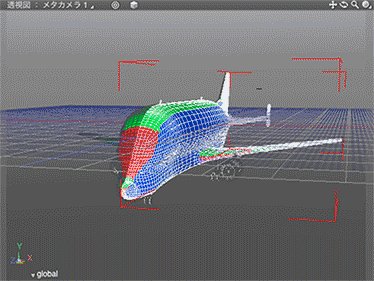
作成したいポリゴンメッシュを選択してから「ボックスUV作成」をクリックします。

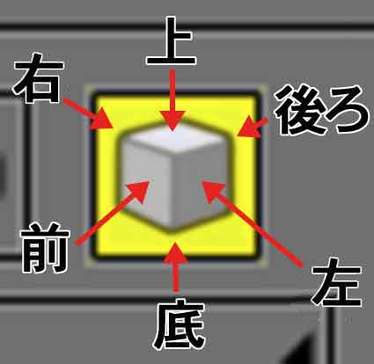
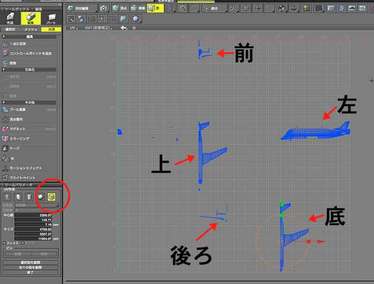
「ボックスUV作成」は選択しているポリゴンメッシュの前後、上下、左右の6方向からUVを自動的に作成します。

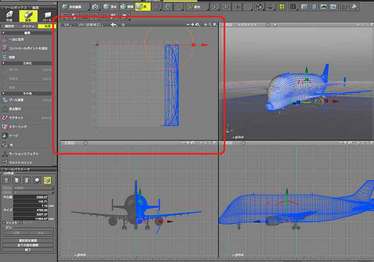
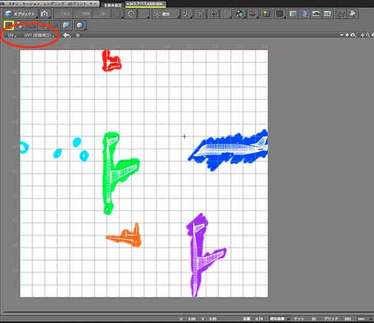
「ボックスUV作成」で出来たUVはこんな感じです。
自動なので作り手の意図とは少し違うものに成ってしまいます。
それから、ミラーを使用しているからなのでしょうか?
右のメッシュが見当たらないです。

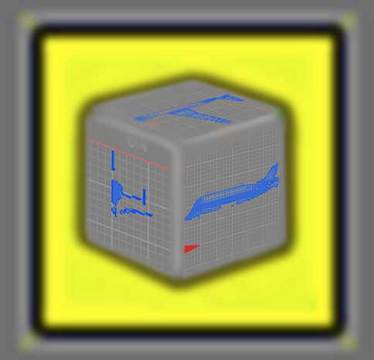
ツールのアイコンに貼付けるとこのようなイメージです。
いつもはここから自分なりのUVをつくっていくのですが。
このままポリゴンメッシュに貼付けてみます。
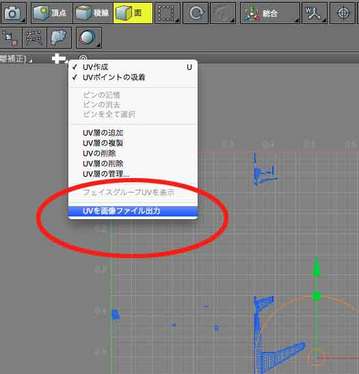
まずペイント系のソフトで読み込む為にUVの画像を出力します。

立方体の展開図のようなアイコンから「UVを画像ファイル出力」を選択します。

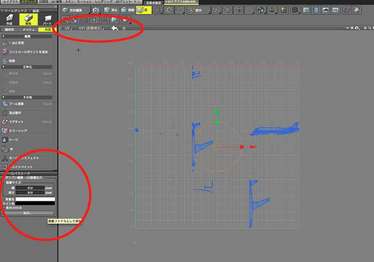
ツールパラメーターで解像度を決めて出力します。

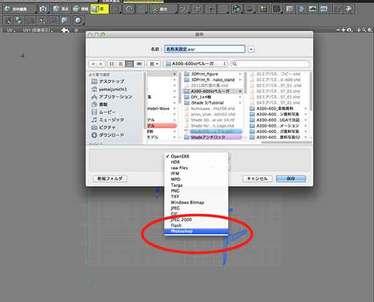
Photoshopなどのペイント系のソフトで読み込めるファイルで保存します。
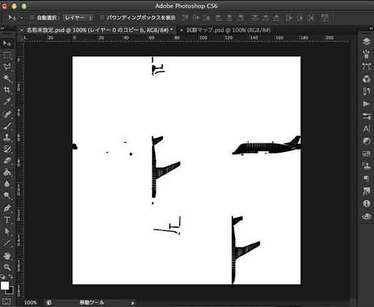
ここからPhotoshop での作業です。

Photoshopに読み込みました。

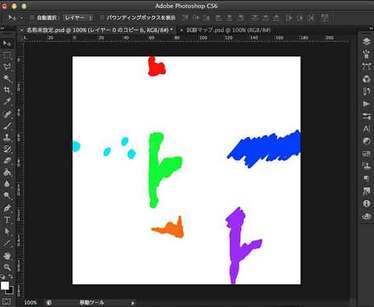
塗ります。(^_^)v
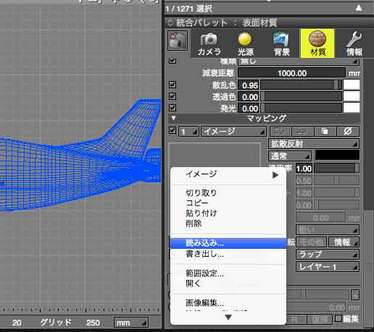
ここからShade3Dに戻ります。

塗り終わった画像をShade3Dの「材質」>「イメージ編集」で読み込みます。

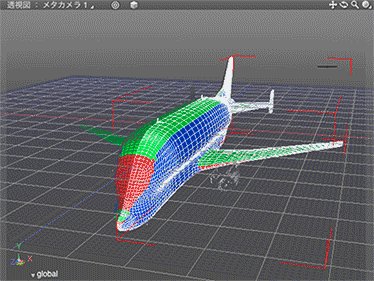
このような感じで読み込まれます。

UVの画像を表示します。

Photoshopで色を塗った画像がUVに表示されました。

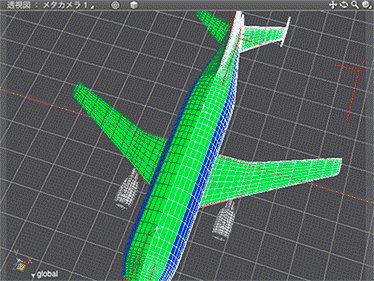
こんな感じでマッピングされます。
器用な人はこのままマッピングされるのかも知れませんが、自分なりのUVをつくった方が作業がしやすいと思います。
次はUVをつくり変えていきたいと思います。
ご訪問ありがとうございました。

3DCG制作:イラストレーター山井淳一:ニックネーム シロイルカ
タグ:エアバス・ベルーガ







コメント 0