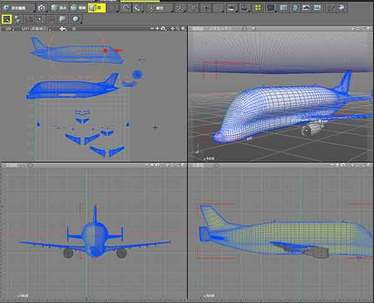
Shade3D_14でつくる_UVマップ [3DCG]

今回はUVマッピング用のテクスチャを作りたいと思います。
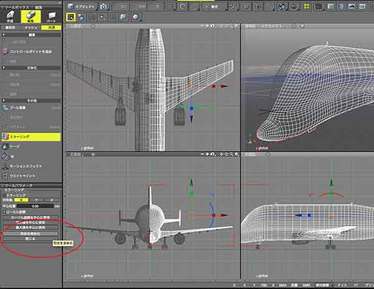
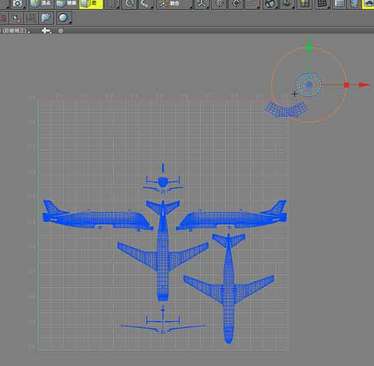
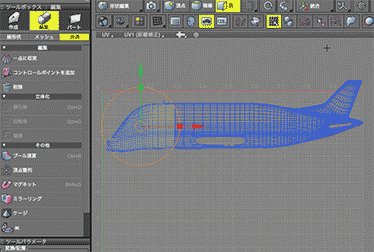
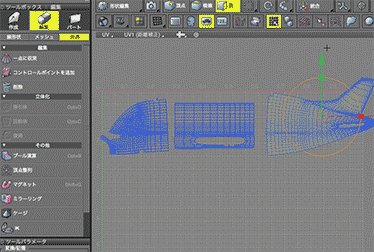
その前にツールパラメータでミラーリングの「形状の実体化」を行ないます。

右半分のポリゴンメッシュが実体化され、ひとつになりました。

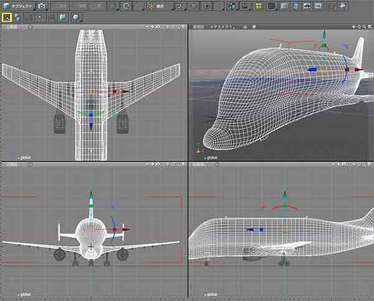
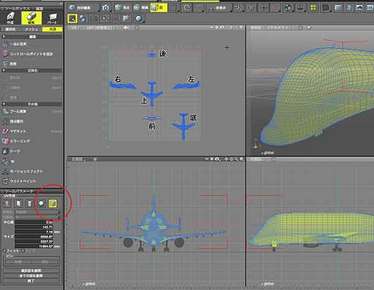
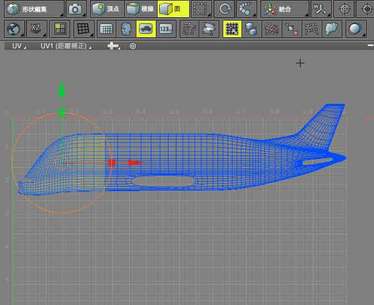
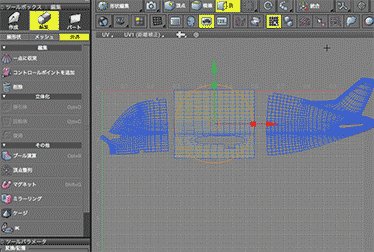
上面図をUV表示に切り換えてからツールパラメータの「ボックスUV作成」をクリックします。
前後左右と上と底のUVが自動的に作成されました。
自分の意図と少し違うので、ここから自分なりのUVをつくっていこうと思います。

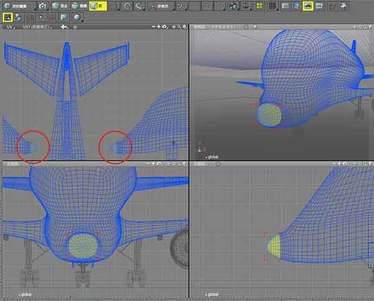
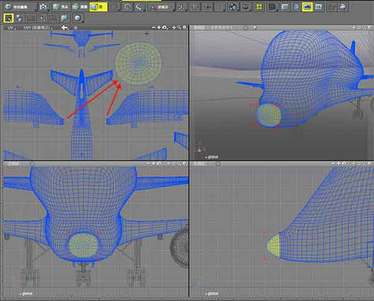
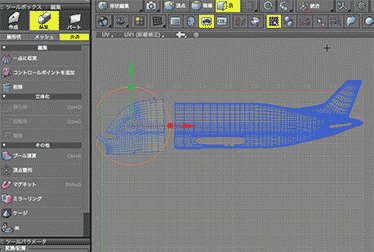
胴体の先端部を選択して「UV作成」でポリゴンメッシュを展開します。
シロは「LSCM」で展開しました。

ツールパラメータ「LSCM]」

UV表示の画面に「LSCM」で展開されたポリゴンメッシュが出来ました。
元々あった先端部のポリゴンメッシュは新たな展開部分に移動したのでUV表示から消えます。

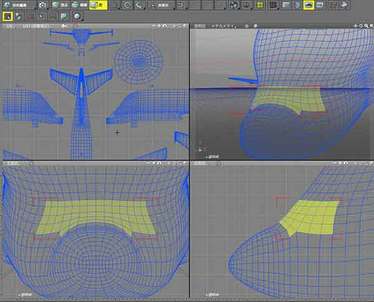
次はコックピットの窓の周辺のポリゴンメッシュを選択します。

先端部と同じように展開します。

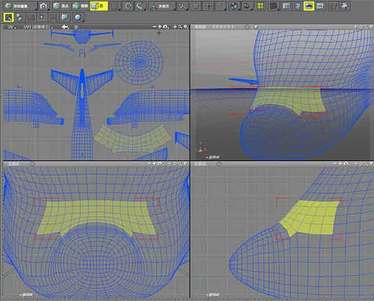
展開済みのポリゴンメッシュはとりあえずグリッドの隅に移動しておきます。

胴体と翼や他の部分も同じように展開していきます。

胴体を一度に「LSCM]」で展開したかったのですがシロのPCでは処理時間が掛かるようなので断念しました。
そこで「投影UV作成」で展開した後、前方部と中央部と後方部に分けて選択し展開することにしました。
三部分に分けて選択して「LSCM]」で展開しました。

ポリゴンメッシュはサイズがそれぞれ違う比率で展開されます。
同比率で展開する方法があると思いますが、シロは方法を知らないので三分割したポリゴンメッシュを拡大縮小して比率を合わせました。

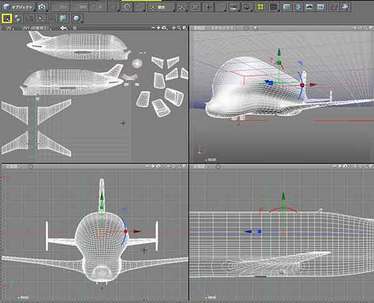
UVの展開か完了したのでグリッドの枠からはみ出しているポリゴンメッシュを枠の中に収まるように配置します。

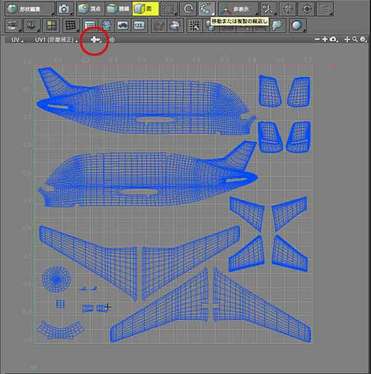
配置が終えたUVの表示画面です。
立方体の展開図のようなアイコンから「UVを画像ファイル出力」を選択します。
出力の画像サイズは2000pixel×2000pixelにしました。
ここからはPhotoshop での作業となります。

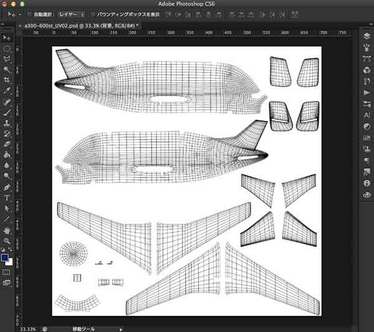
出力されたUV画像ファイルをPhotoshop で読み込みました。

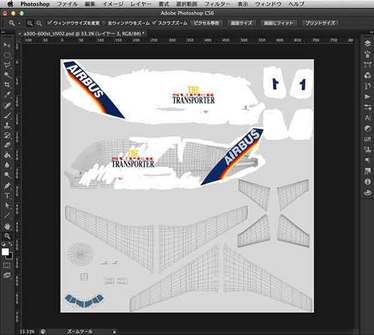
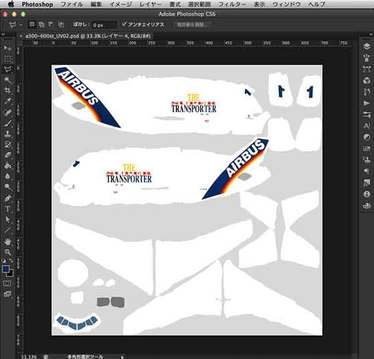
テクスチャを描き込んでいきます。

UV画像が出来たら保存します。
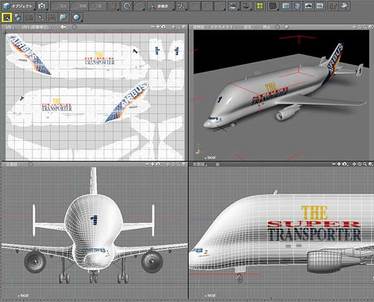
Shade3DでUV画像を読み込みます。

貼り込んだテクスチャを確認します。
変更や修正があったらPhotoshop に戻って修正し、再度読み込んで確認しながら完成に近づけていきます。
次回はバンプマップ(表面に凹凸を表現する画像)を貼り込んでみたいと思います。
ご訪問ありがとうございました。

3DCG制作:イラストレーター山井淳一:ニックネーム シロイルカ
タグ:エアバス・ベルーガ






