GIFアニメをつくる(movファイルをGIFアニメに) [Photoshop]
「PhotoshopCS6」
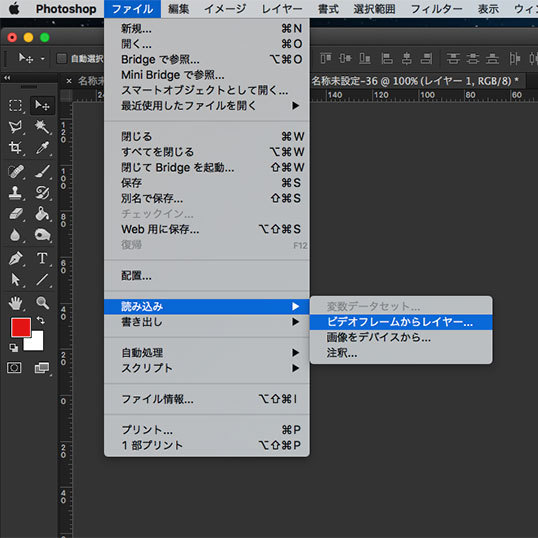
movファイルをPhotoshopで読み込みます。

movファイルを選択します。

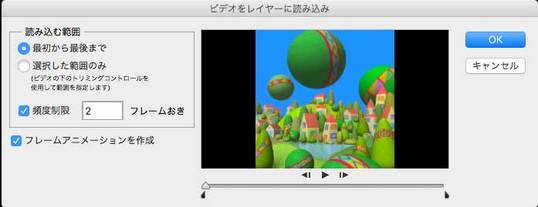
このmovファイルは120フレームでできてます。
データを軽くしたいので「頻度制限を2フレームおき」にしました。

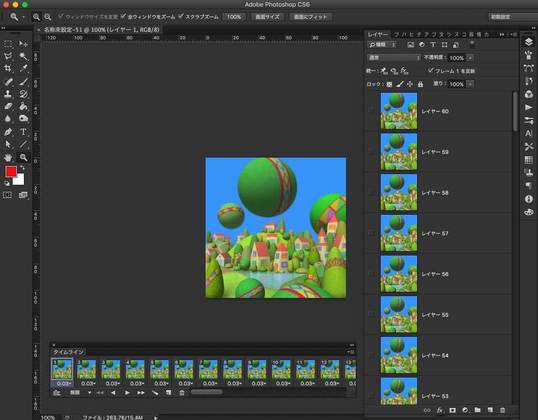
movファイルが読み込まれました。
レイヤー60、タイムライン60フレームです。

画像のクリックで拡大表示できます。
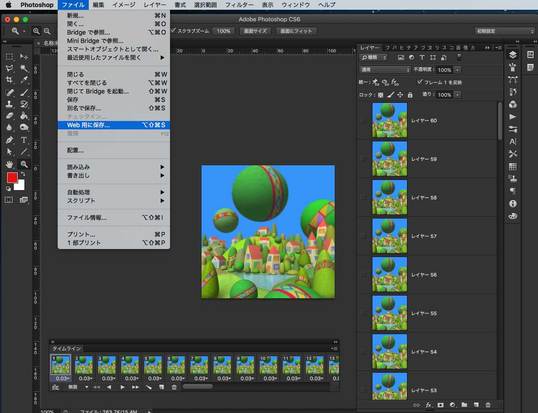
編集の必要がなければ「ファイル」>「Web用に保存」を選択します。

画像のクリックで拡大表示できます。
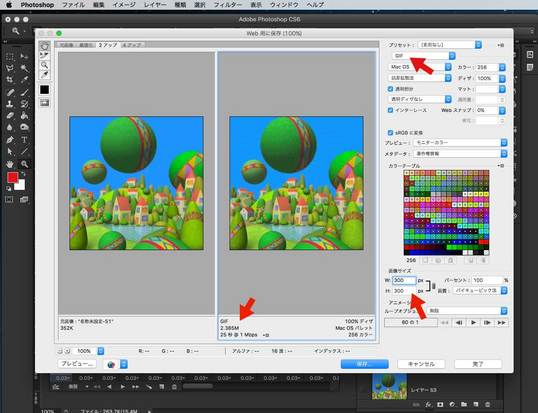
保存するファイルはGIFにします。
ファイルサイズは300ピクセルX300ピクセル256色で2.385MBです。
SSブログは1MB以上は貼れないのでサイズを縮小します。

画像のクリックで拡大表示できます。
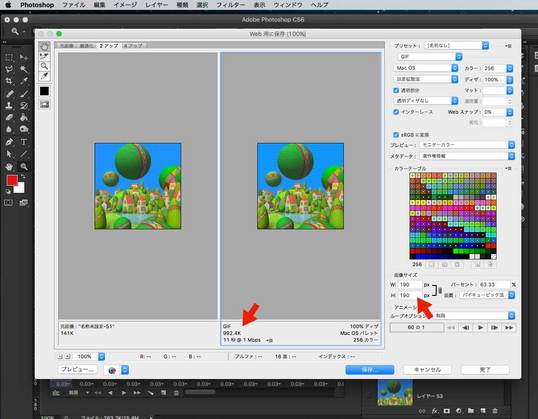
ファイルサイズは190ピクセルX190ピクセル256色で992.4MBになりました。

画像のクリックで拡大表示できます。
「保存」をクリックして終了です。
ご訪問ありがとうございました。

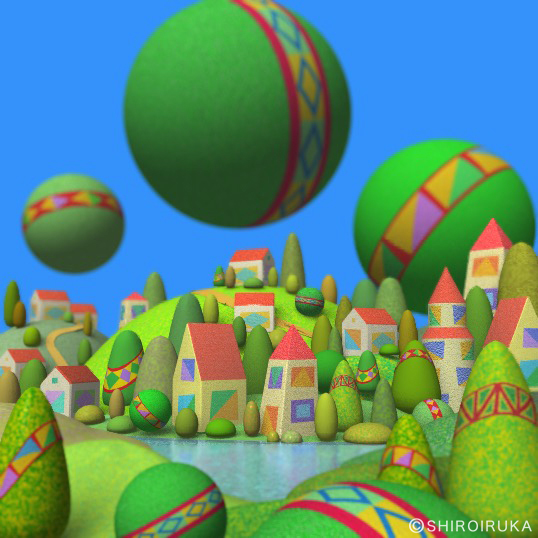
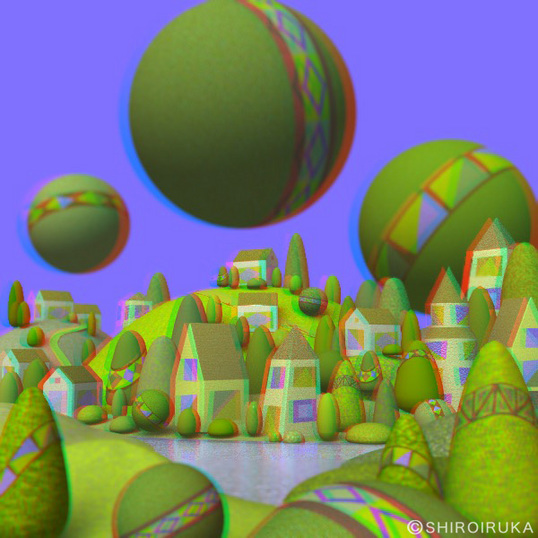
ガーデンシティー球(タマ)2023 [3DCG]

以前アクリル絵の具で描いた絵を3DCGでリメイクしてみました。
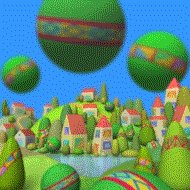
立体に見える絵(立体視)
「交差方」の画像
少し寄り目にして画像が3枚見えるように調整すると中央の画像が立体に見えます。

画像クリックで拡大表示できます。
赤青メガネ用の画像もつくってみました。
赤青メガネを持ってたら試してみてください^^


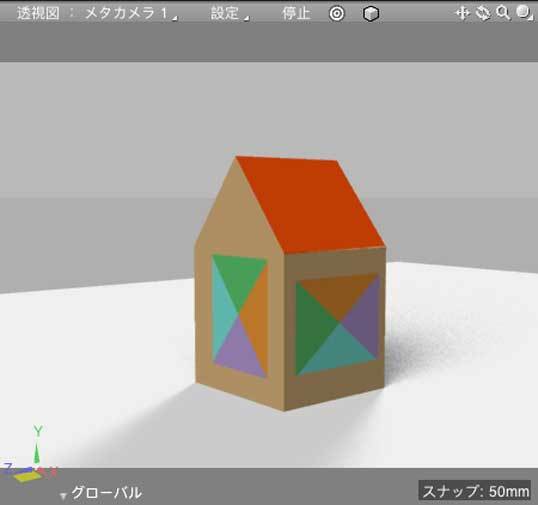
赤い屋根の家
家型のポリゴンメッシュをつくって画像を貼り付けました。(UVマッピング)

Shade3D_Ver.17
赤い屋根の家のモデリングです。
今回はポリゴンメッシュでつくりました。

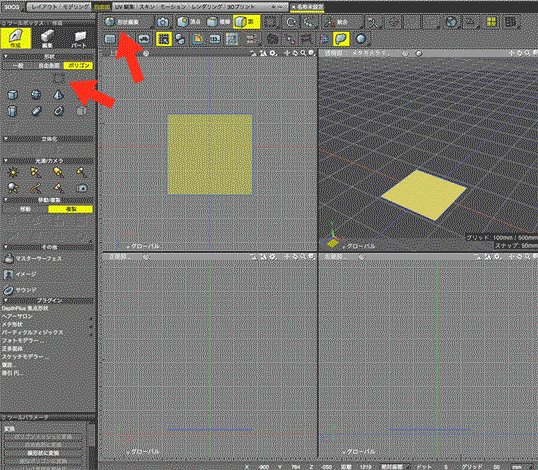
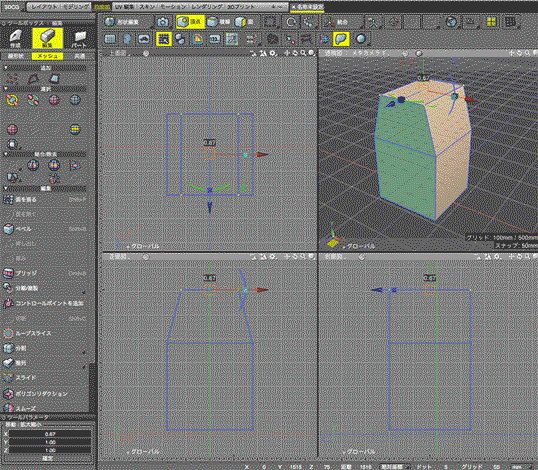
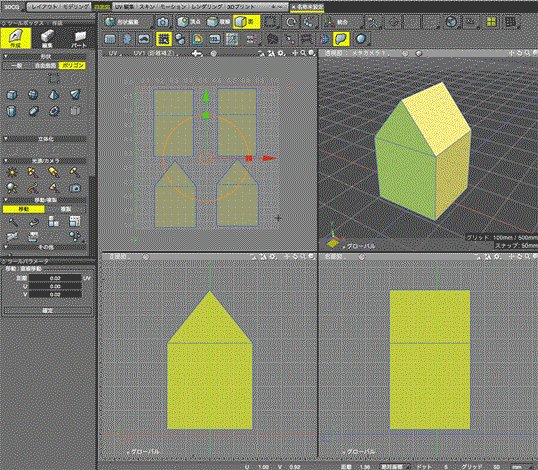
1.「形状編集モード」に切替えてツールボックスの「作成」で四角のポリゴンメッシュをつくります。
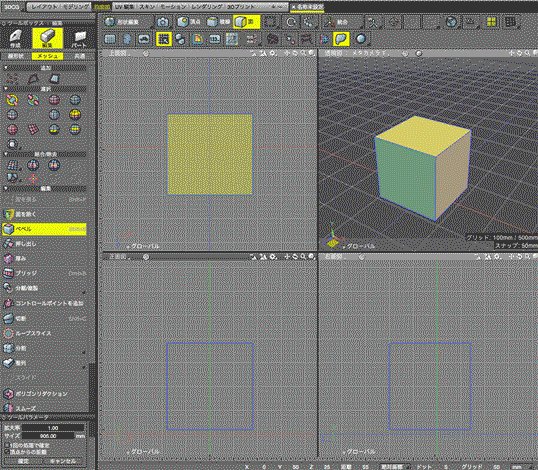
2.ツールボックスの「編集」「メッシュ」で四角のポリゴンメッシュの面を選択し「ベベル」で持ち上げて箱をつくります。続けてもう一度同じようにベベルで持ち上げて二階建てにします。
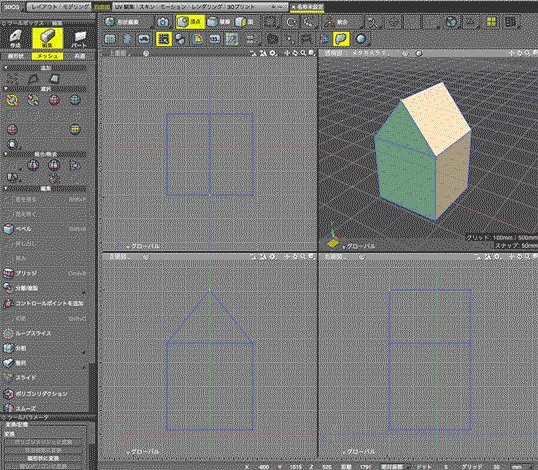
3.選択方法を「頂点」に変えて屋上の4点を内方向に縮めて屋根形にします。屋根の2点を選択して「結合/除去」の「頂点の結合」>「平均位置で結合」で結合します。
積み木のような家ができました。^^
UV(下絵用)画像の書き出し

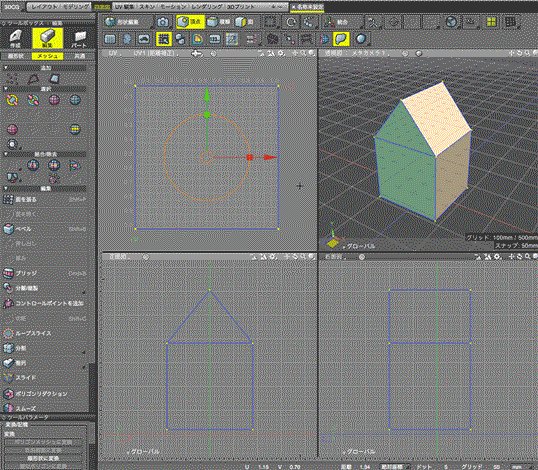
1.「形状編集モード」で上面図をUV画面に切り替えます。
2. 家の全面を選択します。
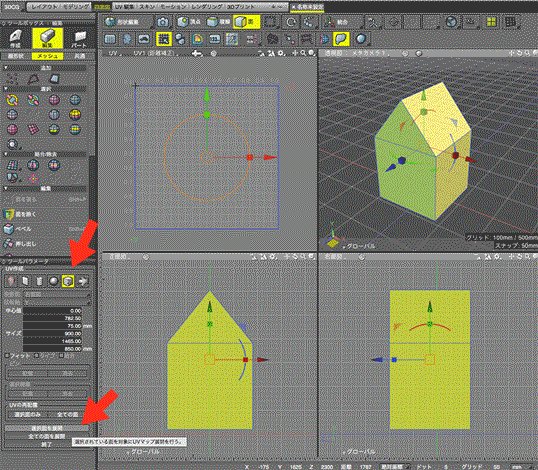
3. UV画面上部の「箱の展開図」みたいなアイコンからUV作成を選択するとUV作成のツールパラメーターが現れます。今回は立方体で展開してみます。ツールパラメータで選択面を展開。
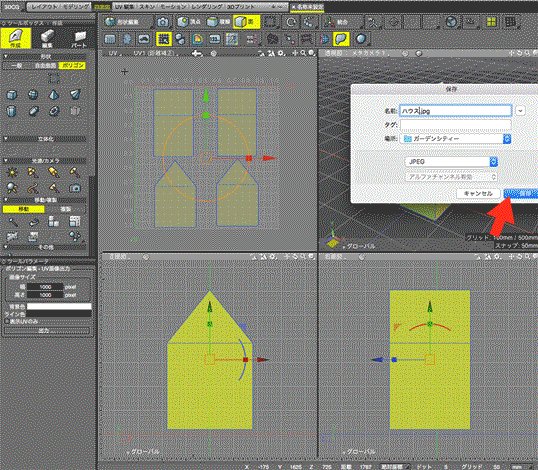
4. 展開図が小さかったのでサイズを調整します。UV画面のマス目に収まるようにします。
5. 「箱の展開図」みたいなアイコンから「UV画像ファイル出力」を選択。ツールパラメーターで画像サイズを設定して出力します。
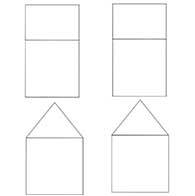
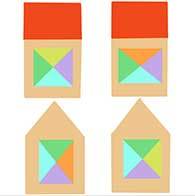
出力した画像 出力した画像にペイントソフトで塗った画像


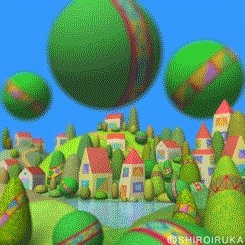
エンドレスGIFアニメーション
3DCG制作:山井淳一
UV画像の読み込み

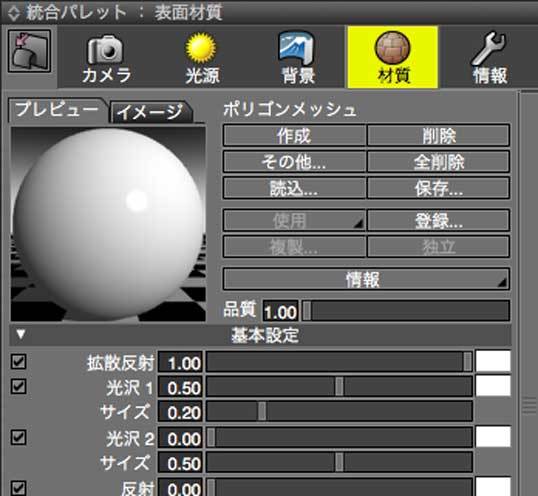
ここからは「総合パレット:表面材質」での作業になります。

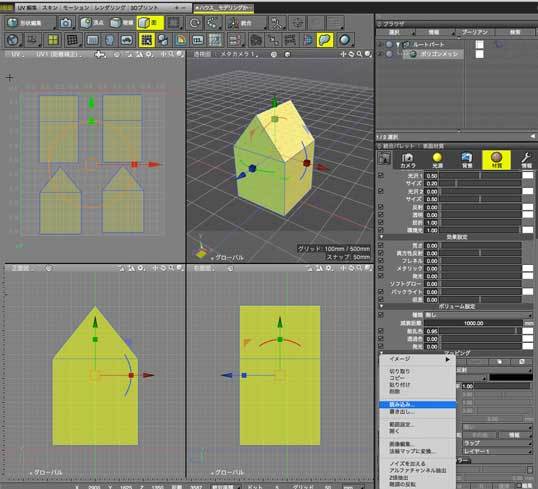
「総合パレット:表面材質」>「マッピング」でイメージを読み込みます。

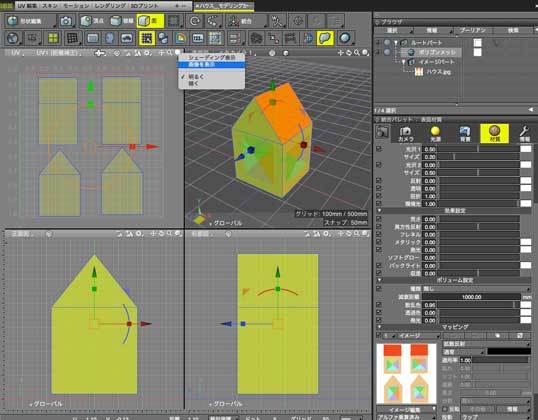
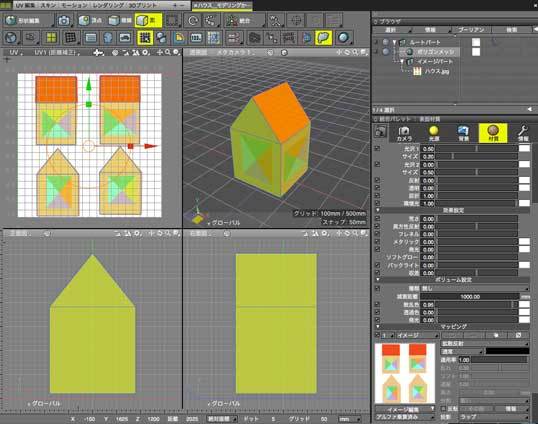
UV画面のプレビューボタンで画像を表示できます。

これでUV画面での作業は終わったので上面図に切り替えても大丈夫です。
ご訪問ありがとうございました。