おもちゃのブロックで崩れた建屋をつくる(Shade12Professional) [3DCG]

地震が頻繁に起こる日本で「絶対安全!」なんてありえない。
天災にみまわれたら「崩れる」「事故は起きる」を前提にすれば、恐くて造れないだろうに。
レンダリング設定
「レンダリング手法」はパストレーシング
「影の種類」はレイトレーシング
「光源」の「ソフトネス」は0.18
「その他」の視線追跡レベルは5 レイトレーシングの画質は100

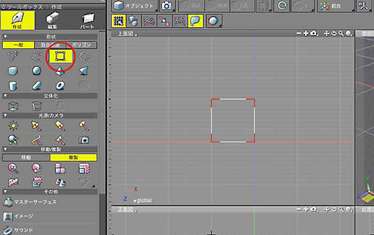
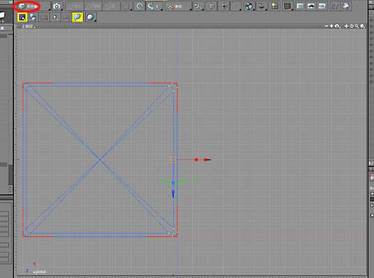
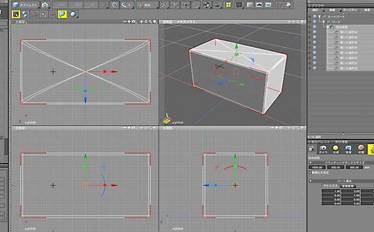
まず、上面図で正方形の「閉じた線形状」をつくります。

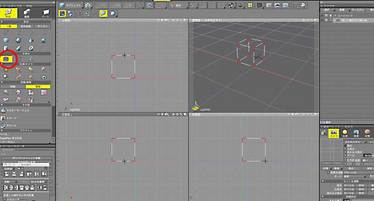
前面図で「閉じた線形状」を掃引して「閉じた線形状の掃引体」をつくります。

「閉じた線形状の掃引体」を「自由曲面」に変換します。
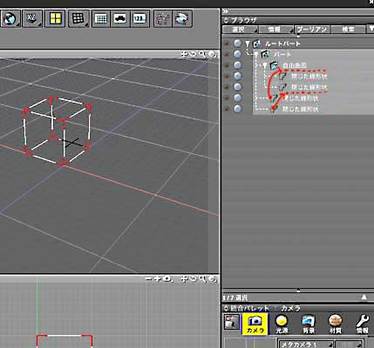
次に「自由曲面」の外にある「閉じた線形状」を「自由曲面」の中にいれます。
次は「一点に収束」を使います。


「自由曲面」の中の一番上の「閉じた線形状」と一番下の「閉じた線形状」を選択して一つずつ「一点に収束」を行ないます。
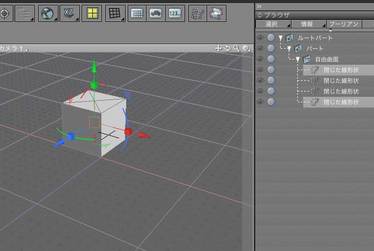
面が貼られてフタができました。
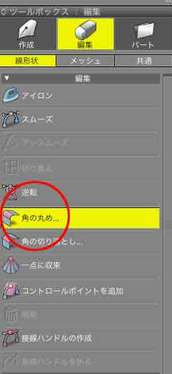
次に「角の丸め」を使います。


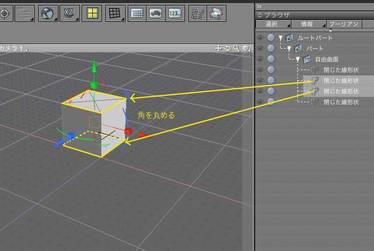
一点に収束してない「閉じた線形状」をひとつずつ選択して「角の丸め」を行ないます。

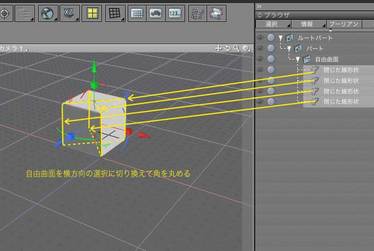
縦方向の角を丸めたら「自由曲面」の選択を横方向の選択に切り換えます。
「

閉じた線形状」をひとつずつ選択して「角の丸め」を行ないます。

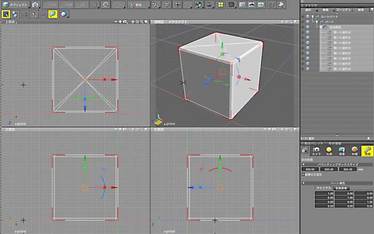
これで全ての角が丸まった立方体ができました。

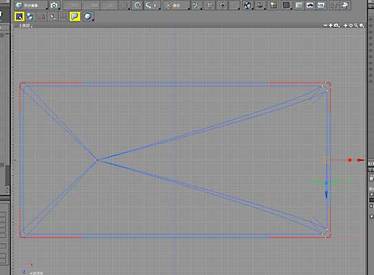
形状編集モードに切り換えてから立方体を長方体にします。

長方体の中心のコントロールポイントの位置が確認できるのでこの作業は上面図で行いました。
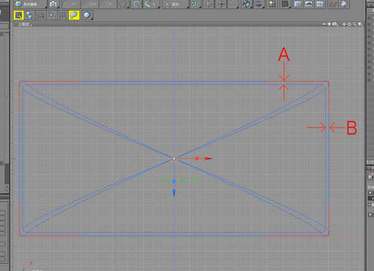
右側のコントロールポイントを全て選択した状態でビヨーンと横に伸ばします。

長方形の中心のコントロールポイントも中央に移動しました。
AとBの幅を維持したまま変形したかったのであえて編集モードで作業をしました。
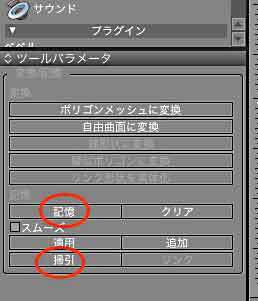
※余談ですが複雑な形状の角を丸める場合はツールパラメーターでパスの記憶→掃引を使った方が作りやすいです。

ツールパラメーターの「記憶」と「掃引」
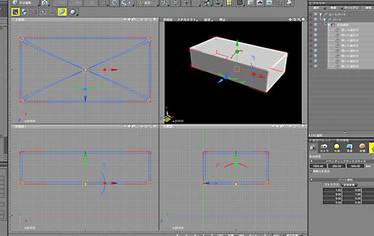
説明にもどります。次は長方体の高さを変えます。

おもちゃのブロックに見えないので高さを半分ぐらいにします。

高さの変形も「編集モード」で行ないます。
これでブロックのベースになる部分ができました。

次はブロックのポッチをつくります。
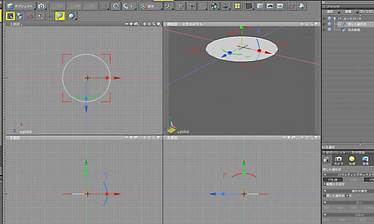
まず上面図で「円」を作成します。
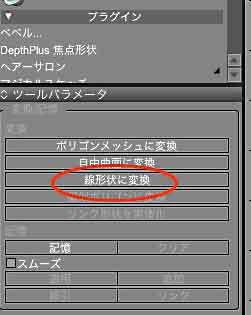
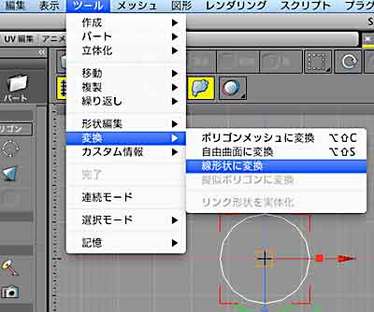
「ツールパラメータ」または「メニュー」で「円」を「閉じた線形状」に変換します。

「ツールパラメータ」

「メニュー」

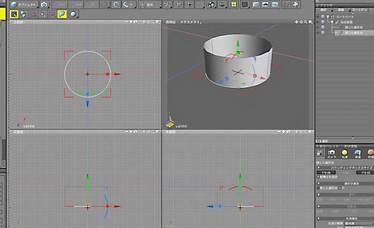
ブラウザに「自由曲面」作成して「閉じた線形状」を「自由曲面」の中に入れます。

「自由曲面」の中の「閉じた線形状」を複製して少し下に移動すると筒状の形状ができます。

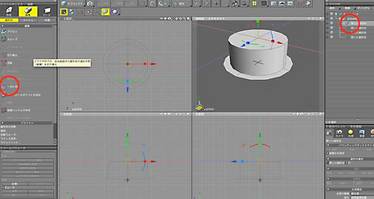
下に移動させた「閉じた線形状」を同じ位置に複製し、その「閉じた線形状」を「均等拡大」で少し広げます。

「自由曲面」の中で一番上の「閉じた線形状」を同じ位置に複製して「一点に収束」をすると面が貼られてフタがつくられます。
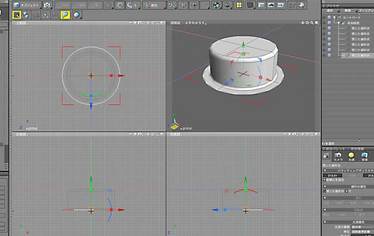
これでブロックのポッチができました。
「自由曲面」の中の「閉じた線形状」は四つで構成されてます。
データが軽くなるので遠景に配置するする場合は都合が良いけど近景に配置したときはビジュアル的にちょっと耐えられません。
データは少し重くなるけどポッチの角も丸めたいと思います。

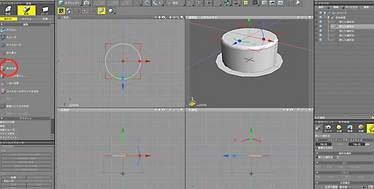
「自由曲面」の中の一点に収束した「閉じた線形状」のすぐ下の「閉じた線形状」に「角の丸め」を行ないます。

「自由曲面」の中の下から二番目の「閉じた線形状」にも「角の丸め」を行ないます。
「自由曲面」の中の「閉じた線形状」は六つになりました。

長方体にポッチを並べておもちゃのブロックの完成です。
ブロックのポッチは計八つですが、データを軽くするために七つのポッチは「リンク形状」にしました。
おもちゃのブロックは一つのシーンに多数配置することになるのでデータが重くならないように気をつけて作成しました。







コメント 0