ダルマさんに祈願!疫病退散! [3DCG]
また、感染者が増えてきました。(´・ω・`)ウ〜ン・・・

ご訪問ありがとうございました。

早く平穏な日々に戻りますよう
に祈ります。
3DCG:Gifアニメ制作:山井淳一:ニックネーム シロイルカ

GIFポインターがGIF動画に触れると^^
ご訪問ありがとうございました。

早く平穏な日々に戻りますよう
に祈ります。
3DCG:Gifアニメ制作:山井淳一:ニックネーム シロイルカ
タグ:3DCG
3Dモデリング「コロナ」02 [3DCG]

前回つくった3Dモデルに色を着けてみました。
GIFアニメ1MB

エンドレスGIFアニメーション
GIFアニメーションです。
コマ数は61コマ。
SSブログは1メガバイト以上のファイルは貼れないみたいなので
サイズを小さくして、色数を16色まで減らしました。
せめて2メガバイトぐらいのファイルを貼れるようにしてほしいな。(´・ω・`)
3DCG:Gifアニメ制作:山井淳一:ニックネーム シロイルカ
ご訪問ありがとうございました。

タグ:3DCG
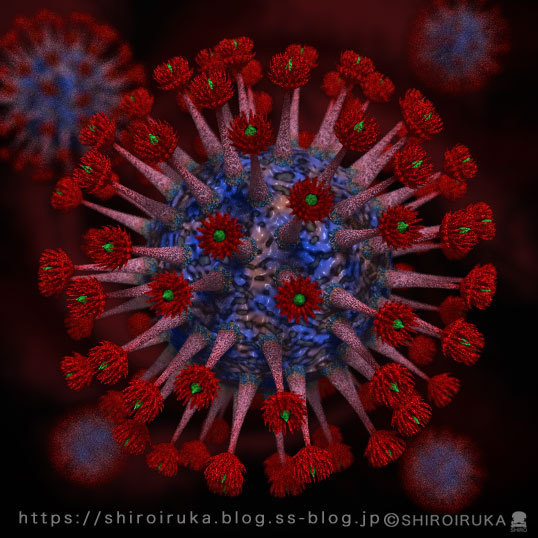
3Dモデリング「コロナ」 [3DCG]

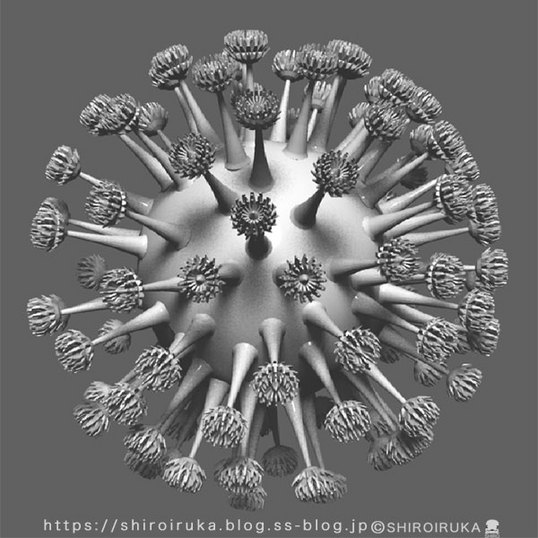
まだ、色を着けてないない状態です。
触手のようなものが、たくさん生えてますが、これはウイルスの「スパイク」というものらしいです。実際のスパイクはこんな形をしていませんでした。
正確なものではないです。あくまで想像でつくってます。(._.)
最近、忘れっぽくなってきたので
3Dモデルをつくる過程を覚え書として記事にしておきたいと思います。
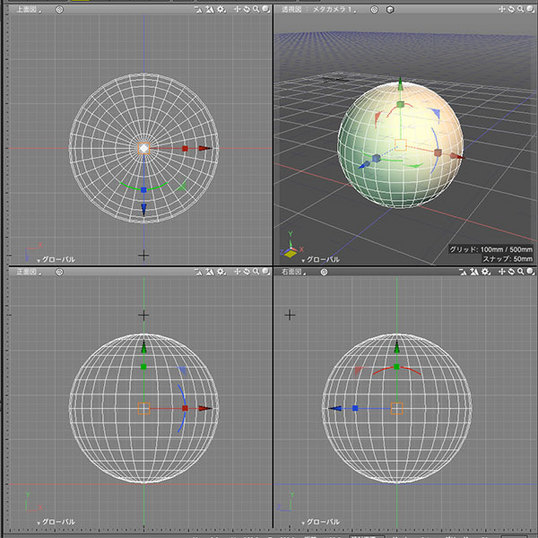
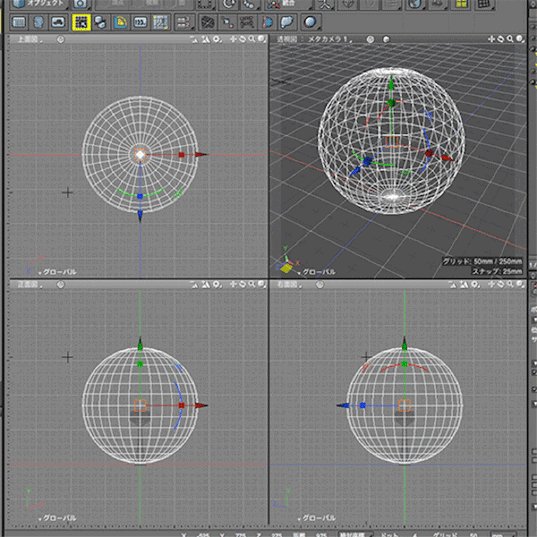
ます、ポリゴンメッシュの球体をつくりました。
この球体にスパイク(触手のようなもの)を生やしたいと思います。

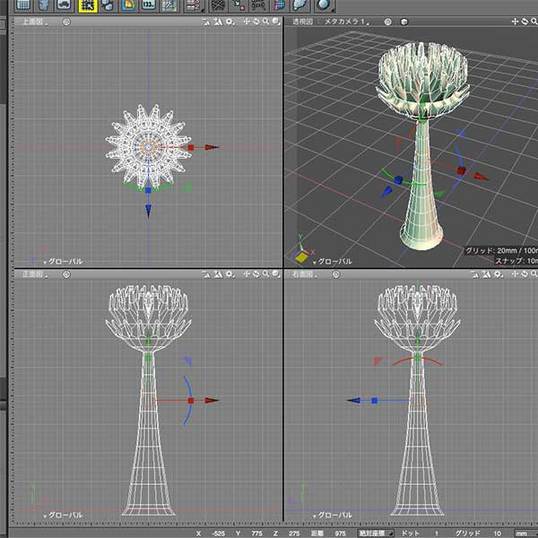
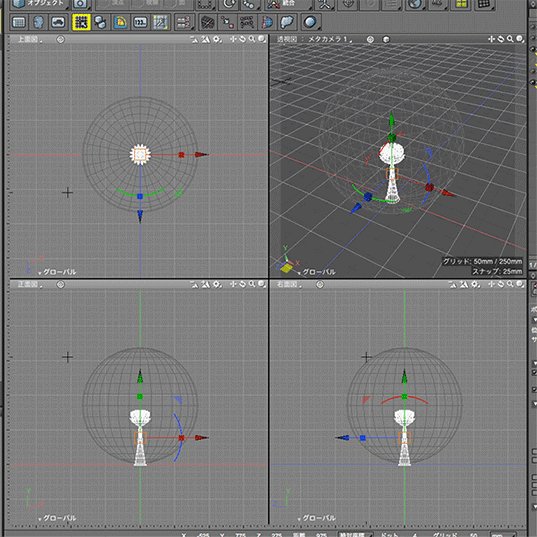
次にポリゴンメッシュで、ウイルスのスパイクをつくりました。
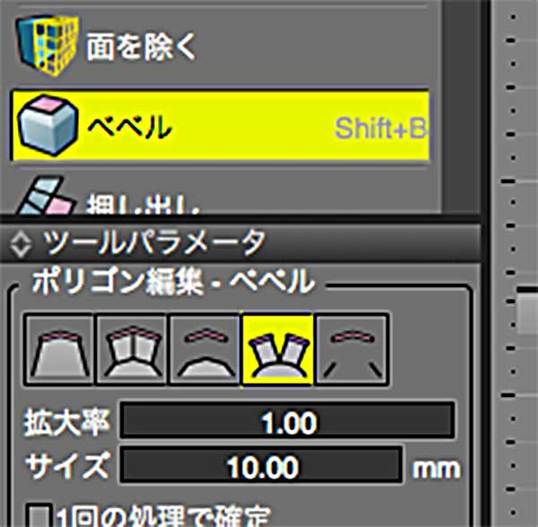
ツールは「ベベル」を使ってます。
モデリングの作業は球体とスパイクの2つをつくるだけです。^^

これが「ツールボックス」の「メッシュ」の中ににある「ベベル」ツールです。

それでは、[ツールボックス」の「パート」の中にある「サーフェスリプリケーター」ツールを使ってスパイクを球体の表面に生やしたいと思います。
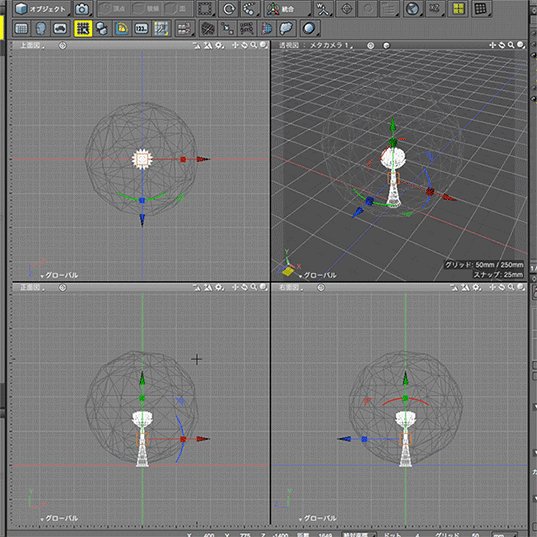
「サーフェスリプリケーター」ツールを使う前に、球体の底とスパイクの底がX軸の0、Y軸の0、Z軸の0になるように置きます。
つまり、2つをまったく同じ位置に置きます。
球体の中にスパイクが入ってるかたちになります。

「サーフェスリプリケーター」ツールです。

このツールをクリックするとブラウザにサーフェスリプリケーターが追加されます。
「サーフェスリプリケーター」ツールとは、分身の術みたいなものでして
一体しかない本物を分身として複製できます。
「サーフェスリプリケーター」ツールの使い方
球体のポリゴンメッシュを選択して「サーフェスリプリケーター」ツールをクリックします。
ブラウザで球体のポリゴンメッシュが、対象サーフェスになって直下にサーフェスリプリケーターのアイコンが追加されます。

次にスパイクを、どのように生やすか決めます。
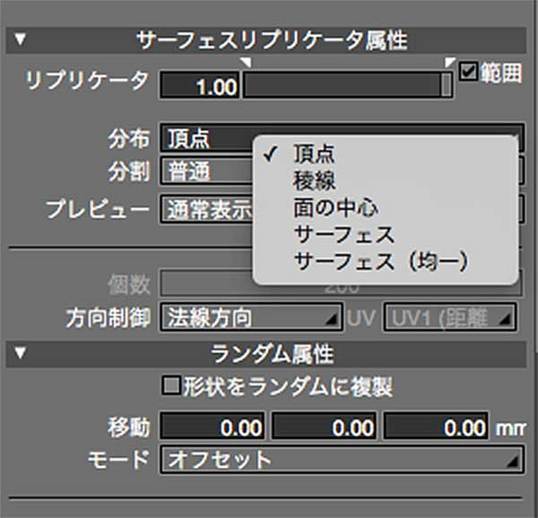
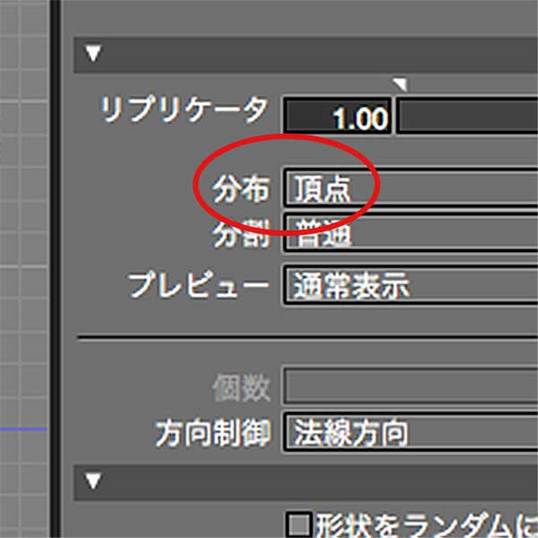
「総合パレット」>「形状情報」>「サーフェスリプリケーター属性」の「分布」で選択できます。
「Shad3Dver.17」では5種類の「分布」が用意してあります。

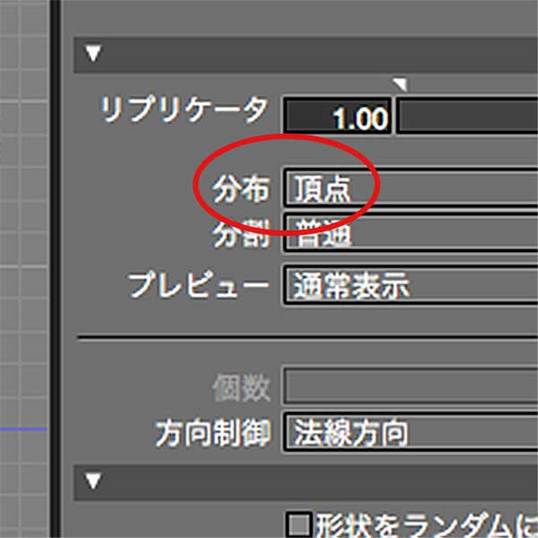
分布は「頂点」にしました。
「ポリゴンメッシュのすべての頂点にスパイクを分布するよ」ということです。

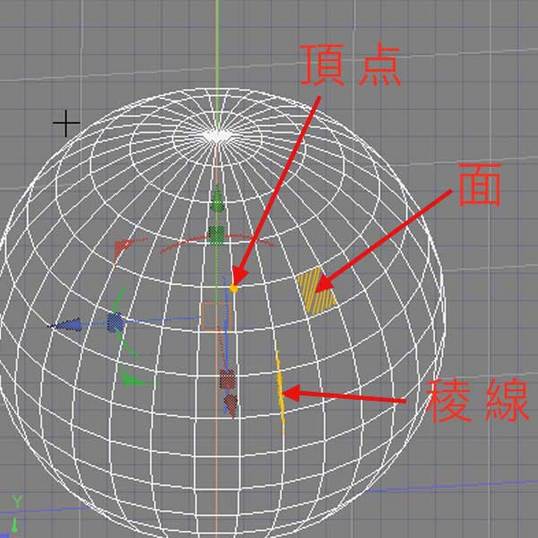
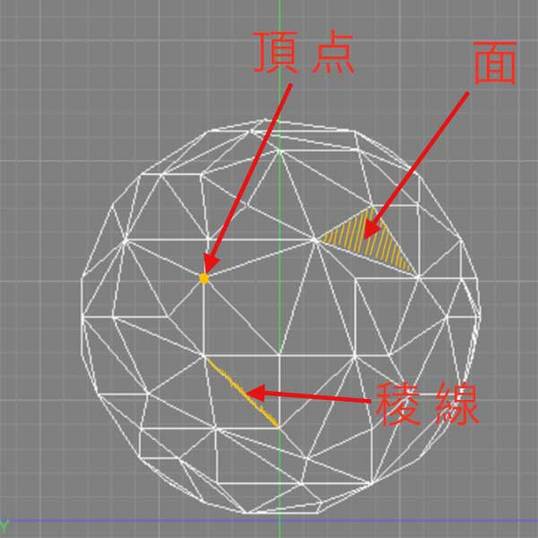
頂点とはポリゴンメッシュの稜線が交差してるところです。

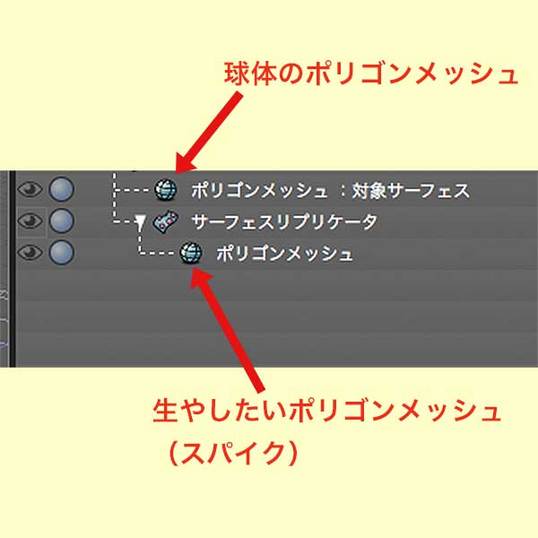
ブラウザで「サーフェスリプリケーター」の中にポリゴンメッシュ(スパイク)を入れる。

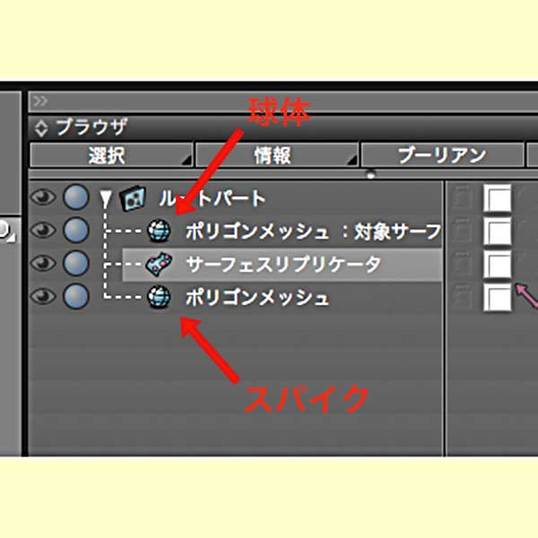
「ブラウザ」の配置はこのようになります。
対象サーフェスのポリゴンメッシュ(球体)の直下に「サーフェスリプリケーター」
「サーフェスリプリケーター」の中にポリゴンメッシュ(スパイク)を入れます。
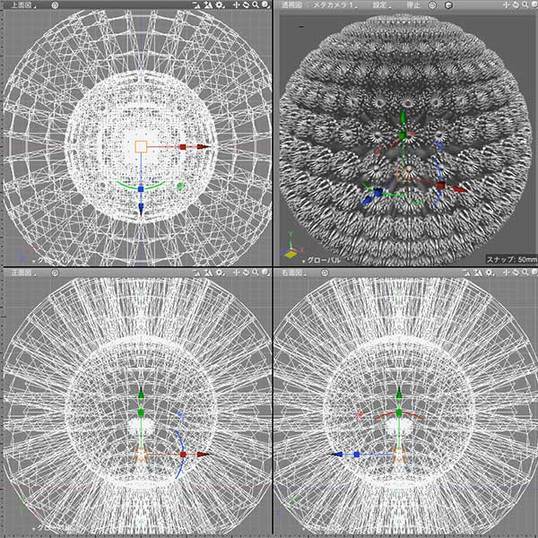
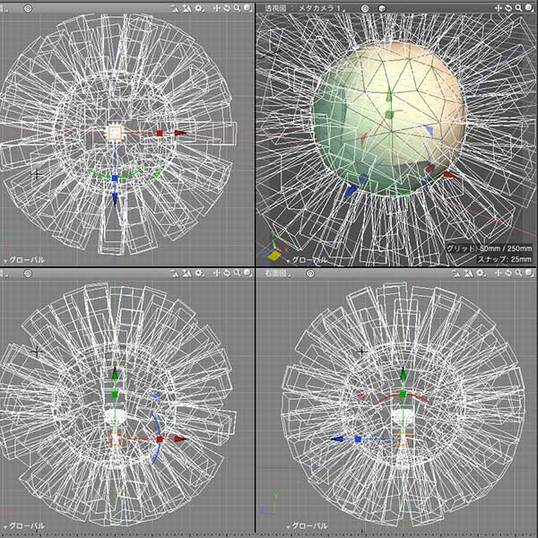
わおー!
ポリゴンメッシュの頂点が多すぎました。
杉玉みたいになっちゃいました。(´Д` )

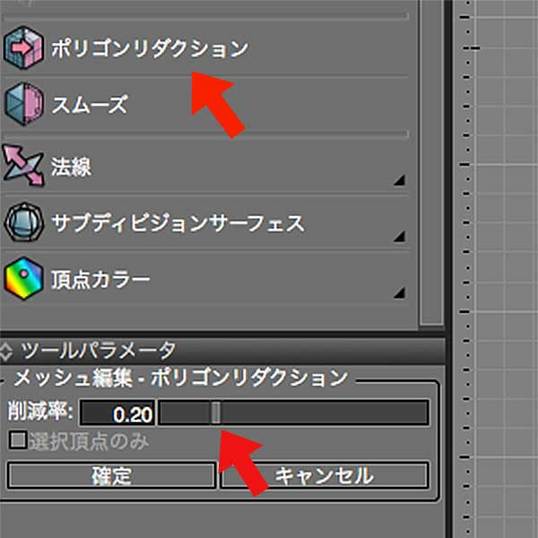
頂点を減らしたいので「ツールボックス」>「編集」>「メッシュ」の中にある
「ポリゴンリダクション」ツールを使います。
「ポリゴンリダクション」はポリゴン数を削減するツールです。

ポリゴンリダクションのツールパラメーターはスライダーになっています。
今回は、削減率を0.20にしました。
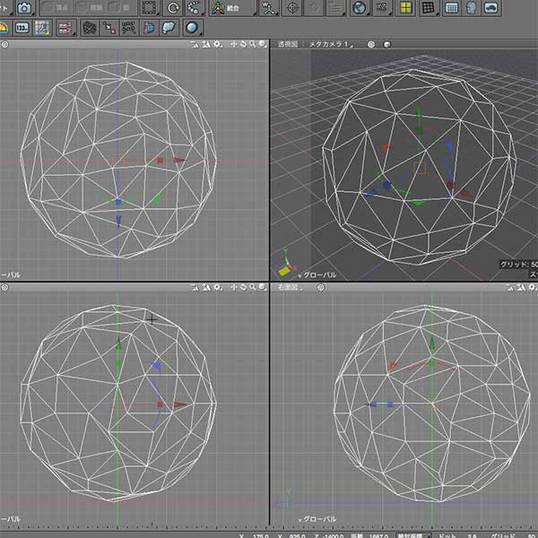
ポリゴンを削減した球体です。

ポリゴンが削減されて頂点も減りました。
だけど、三角ポリゴンになっちゃった?
でも、この方が頂点がランダムに配置されてるので、かえっていいかも。(^-^)
ポリゴンを削減した球体の底とスパイクの底がX軸の0、Y軸の0、Z軸の0になるように置きます。

同じ位置に置くのでスパイクは球体の中に入るかたちになります。
分布は「頂点」にします。


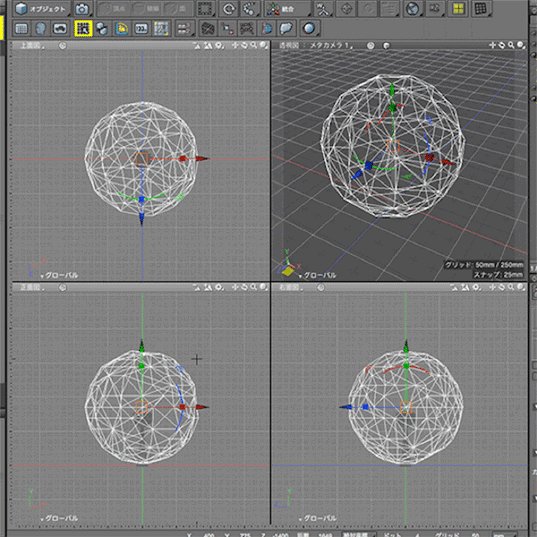
スパイクが球体の表面に分布されました。
だけど、スパイクの表示が簡易型のボックスになってます。
わかりづらいですね。(´・ω・`)

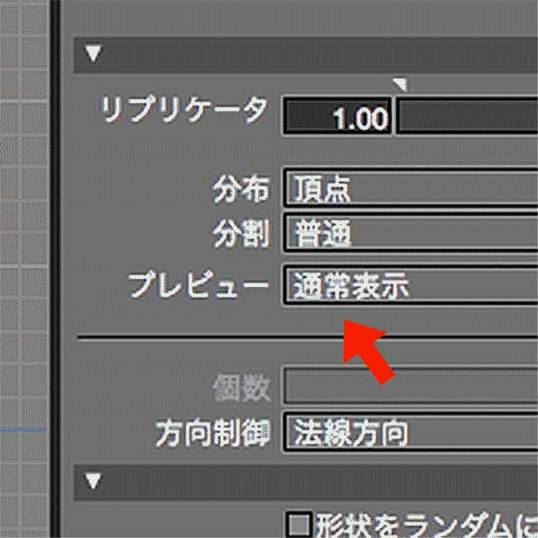
「総合パレット」>「形状情報」>「サーフェスリプリケーター属性」の
「プレビュー」を簡易表示から通常表示にします。
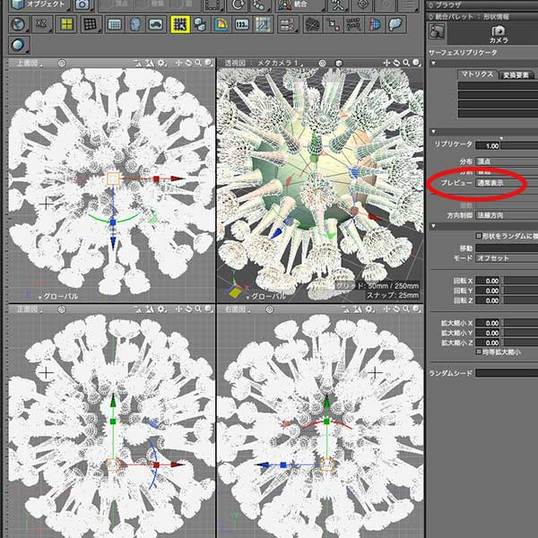
プレビューを「通常表示」にします。

分布された状態がわかりやすくなりました。(^_^)☆

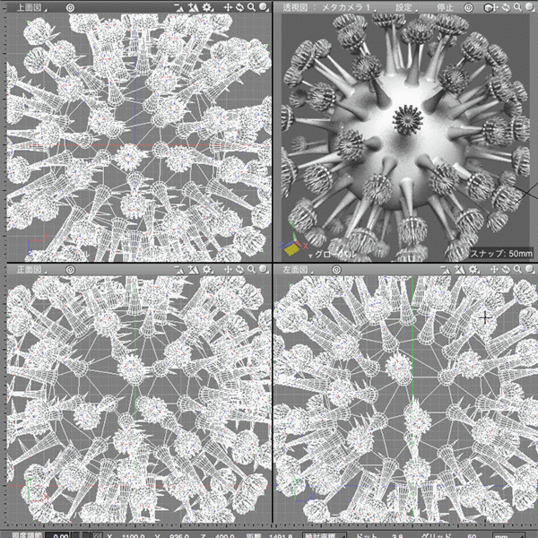
四面図の透視図もプレビューに切り替えました。
透視図がレンダリングに近いイメージで表示できます。

ご訪問ありがとございました。

3DCG:Gifアニメ制作:山井淳一:ニックネーム シロイルカ
タグ:3DCG






