咲き始めた水仙 [庭の観察日記]
3月になって咲き始めた花たちです。

ラッパスイセンの仲間です。

房咲き水仙ペーパーホワイト

鈴蘭水仙(スノードロップ)

ムスカリも咲き始めました。
大きめの鉢に植えてるけど生育不良?

スミレの中でも春になって真っ先に咲くコスミレ。
花径は1センチぐらいです。

地植えのクリスマスローズです。
落ちた種で増殖してます。
種から育ったクリスマスローズは親株と花の色が違うそうです。
今年は白い花が咲きました。
白い花の株は株分けして増やそうと思います。^^
ご訪問ありがとうございました。


ラッパスイセンの仲間です。

房咲き水仙ペーパーホワイト

鈴蘭水仙(スノードロップ)

ムスカリも咲き始めました。
大きめの鉢に植えてるけど生育不良?

スミレの中でも春になって真っ先に咲くコスミレ。
花径は1センチぐらいです。

地植えのクリスマスローズです。
落ちた種で増殖してます。
種から育ったクリスマスローズは親株と花の色が違うそうです。
今年は白い花が咲きました。
白い花の株は株分けして増やそうと思います。^^
ご訪問ありがとうございました。

タグ:園芸
パーティクルフィジックス( Shade3D Ver.17) [3DCG]

主に静止画をつくっているので今まで使う機会がなかったアニメーション用の
プラグイン、パーティクルフィジックスを調べることにしました。
パーティクルフィジックスとは
「Shade3Dオンラインヘルプ」での説明↓↓↓
http://help.shade3d.jp/shadehelp/source/ja/Manual/Reference/200_Animation_Related/ParticlePhysics/00.html

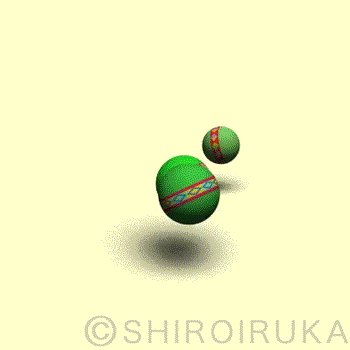
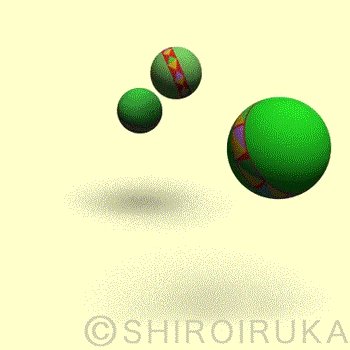
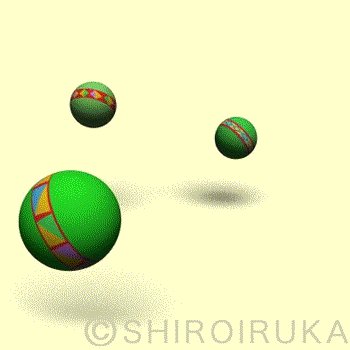
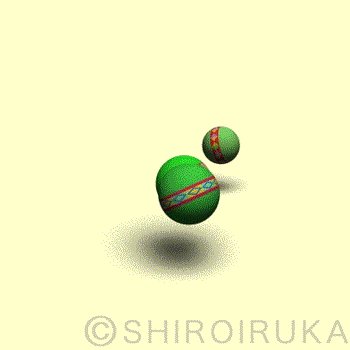
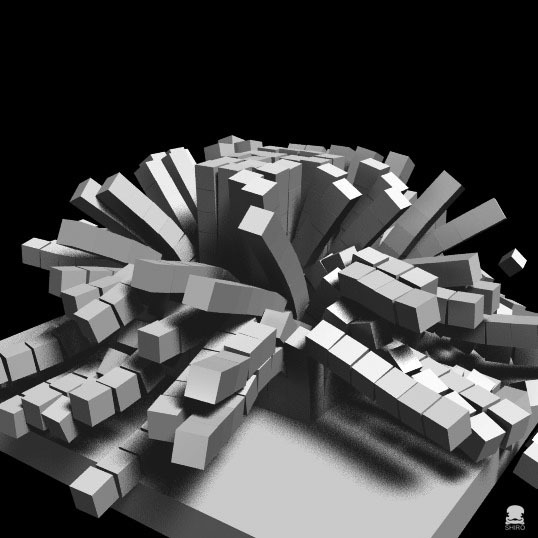
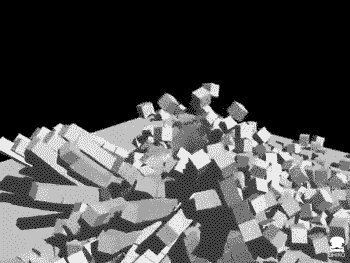
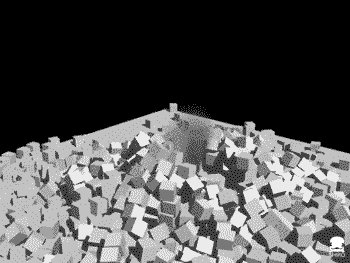
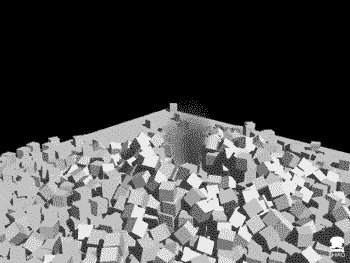
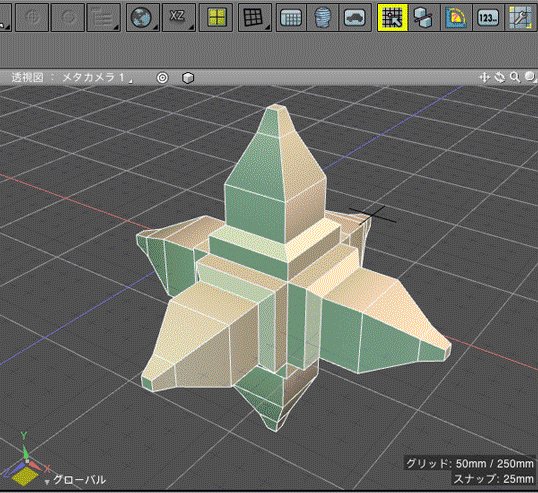
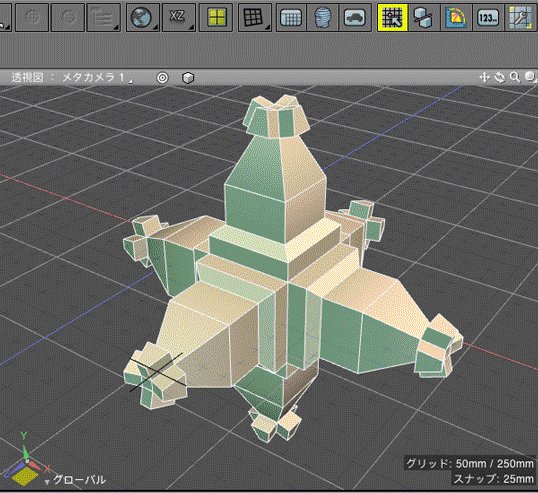
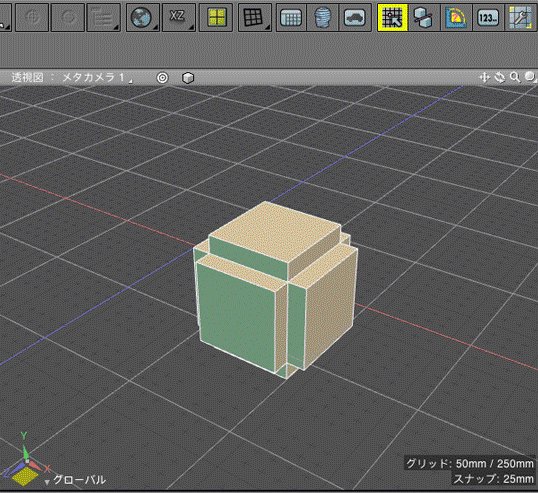
1000個の立方体の集合体に、パーティクルフィジックスを適用してレンダリングした結果です。
エネルギーが上に抜けた衝撃で外側の壁が崩壊していくようすをリアルに計算してくれてます。
パーティクルフィジックスの作成
「Shade3Dオンラインヘルプ」での説明↓↓↓
http://help.shade3d.jp/shadehelp/source/ja/Manual/Reference/200_Animation_Related/ParticlePhysics/01_Creation.html
パーティクルフィジックスの勉強のために
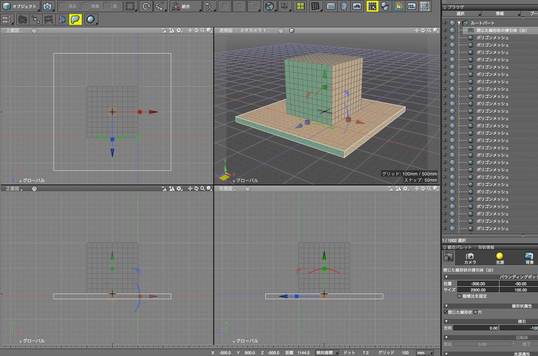
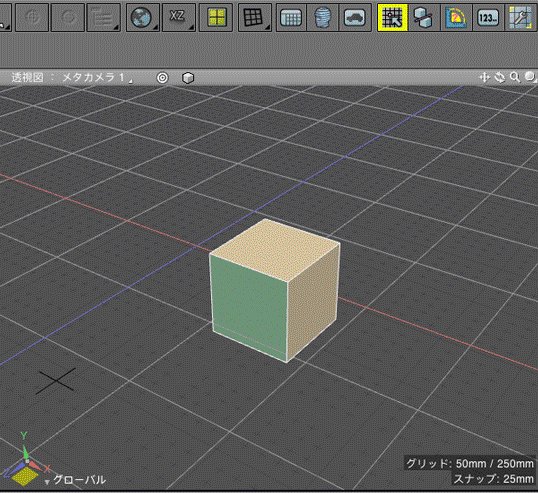
1000個の立方体(ポリゴンメッシュ)をつくりました。
これを使って色々調べたいと思います。

1000個の立方体はこうしてつくりました。
立方体は掃引体や自由曲面でもいいですが、今回はポリゴンメッシュにしました。
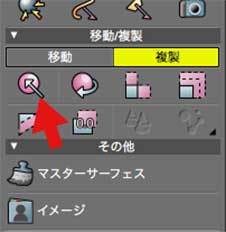
直線コピーツールとコントロールバーの「繰り返し」を使えば簡単につくれます。
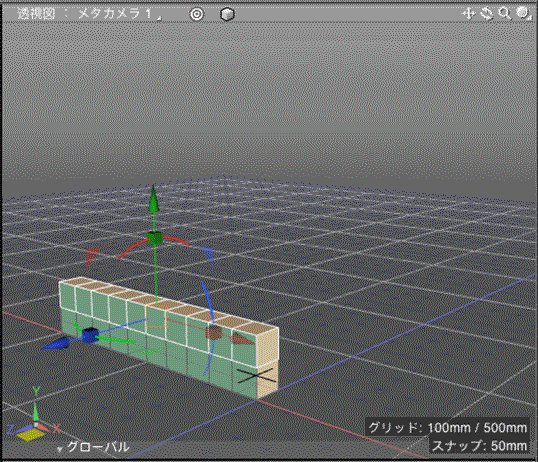
100mmX100mmの立方体(ポリゴンメッシュ)を横(-X方向)に複製、直後に
「繰り返し」で8を実行。
10個の立方体ができました。10個の立方体を上(Y方向)に複製、直後に
「繰り返し」で8を実行。
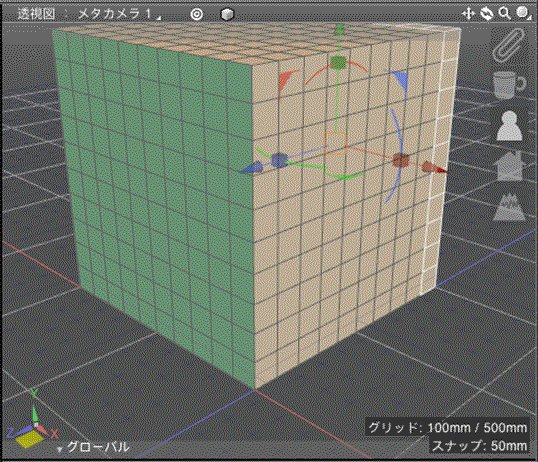
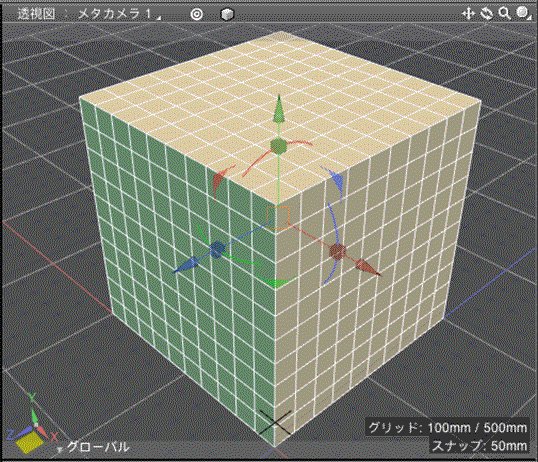
100個の立方体ができました。
次に(-Z方向)に複製、「繰り返し」で8を実行で完成です。
直線コピーツールーーーーーーーーーーーーーコントロールバーの「繰り返し」


1000個の立方体(ポリゴンメッシュ)の下に床(閉じた線形状の掃引体)を追加しました。

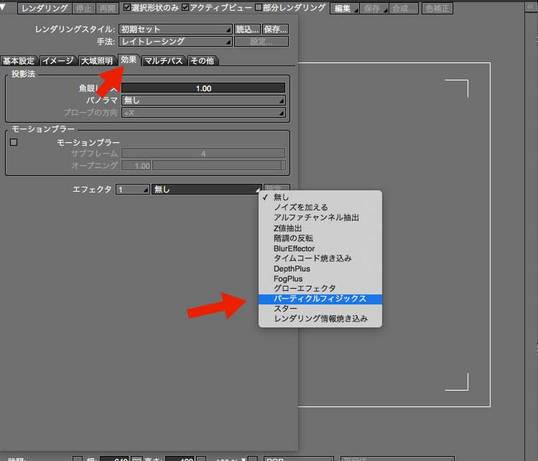
プラグインのパーティクルフィジックスを実行する前に
レンダリング設定の「効果」のエフェクタでパーティクルフィジックスを選択するそうです。

エフェクタの設定の重力はデフォルトで地球になってました。

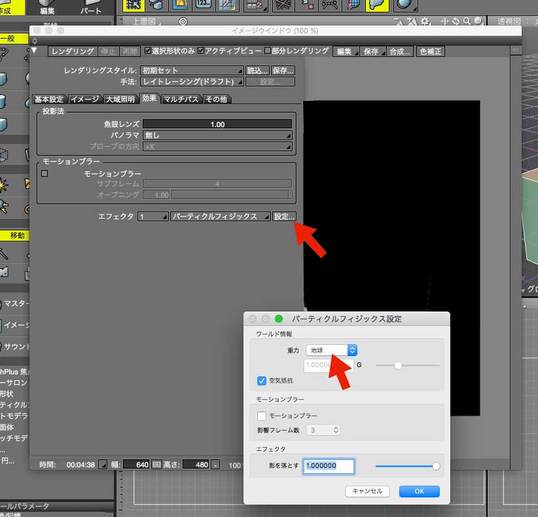
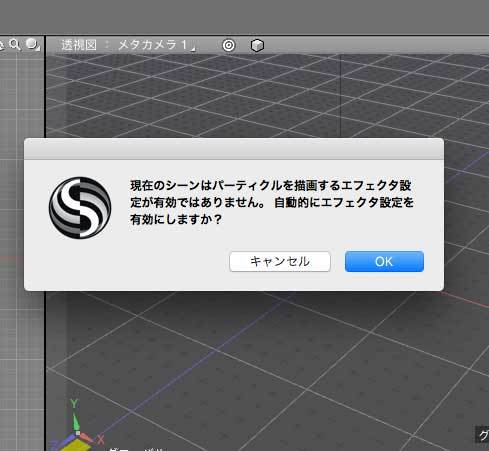
レンダリング設定の「効果」のエフェクタでパーティクルフィジックスを選択しないで実行しようとすると下の画面が現れますがOKをクリックすると先ほどレンダリング設定でしたことを自動で設定してくれるようです。
こちらの方が楽かも^^

それでは、1000個の立方体にパーティクルフィジックスを適用させていきたいと思います。
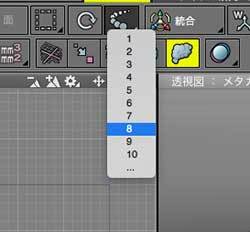
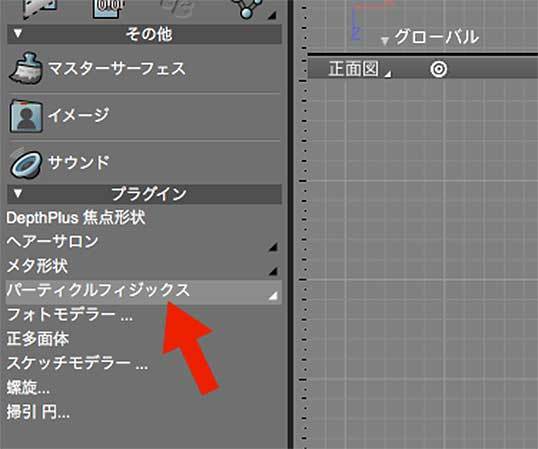
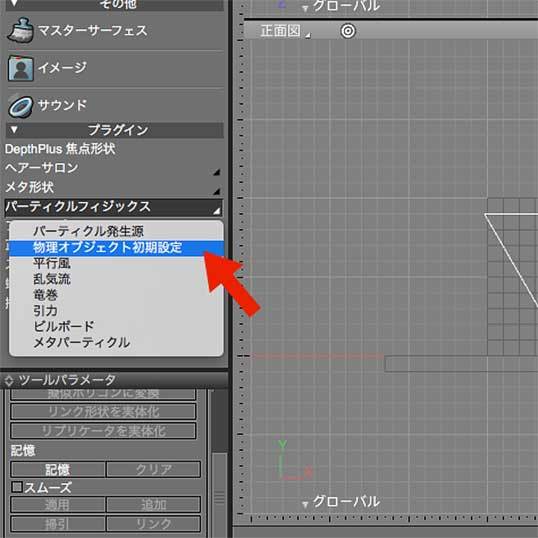
プラグインのパーティクルフィジックスの場所です。

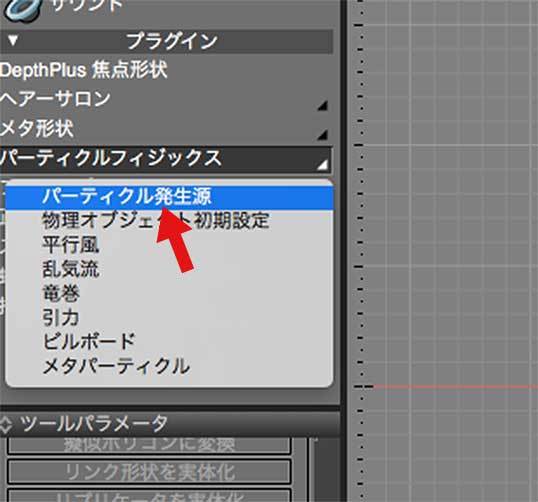
パーティクル発生源を選択します。

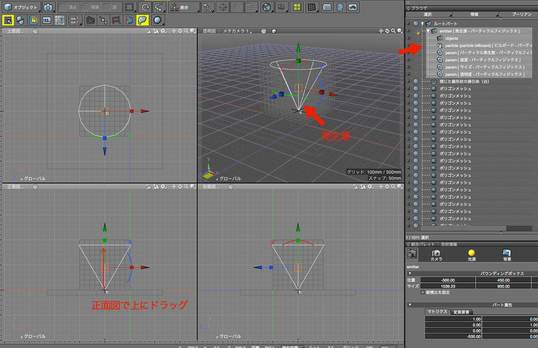
図形ウィンドウの正面図でドラッグします。

画像のクリックで拡大表示できます。
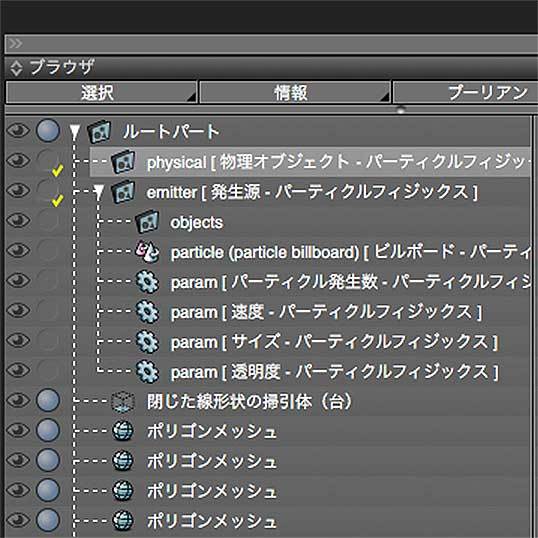
ブラウザにパーティクルフィジックスが追加されました。
次は物理オブジェクト初期設定を選択します。

ブラウザにphysical[物理オブジェクト・パーティクルフィジックス]が追加されました。

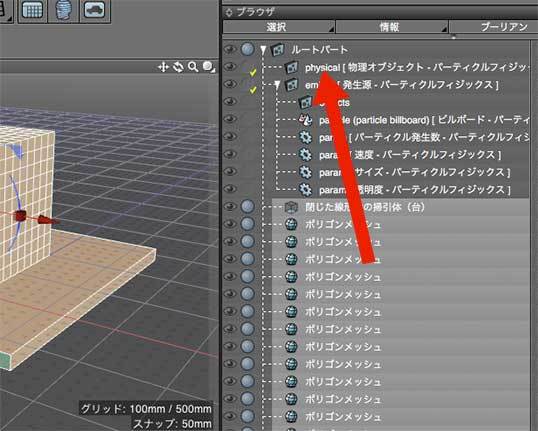
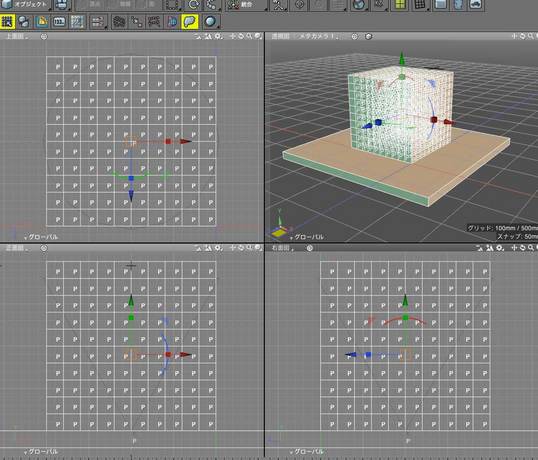
床(閉じた選形状の掃引体)と1000個の立方体(ポリゴンメッシュ)をphysical[物理オブジェクト・パーティクルフィジックス]の中に全て入れます。

画像のクリックで拡大表示できます。
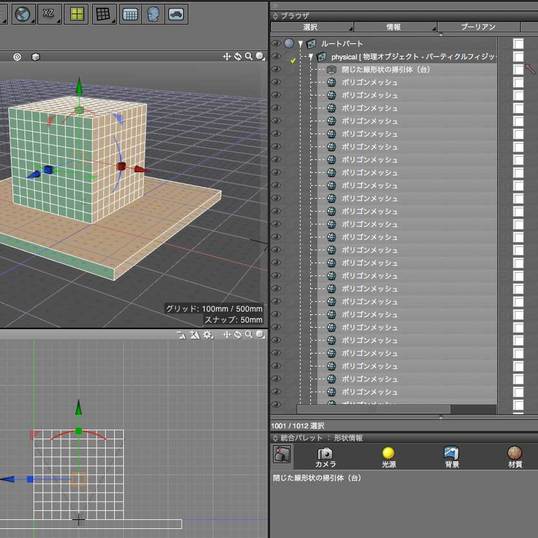
physical[物理オブジェクト・パーティクルフィジックス]に全て入れました。

画像のクリックで拡大表示できます。
1000個の立方体(ポリゴンメッシュ)を全て選択します。
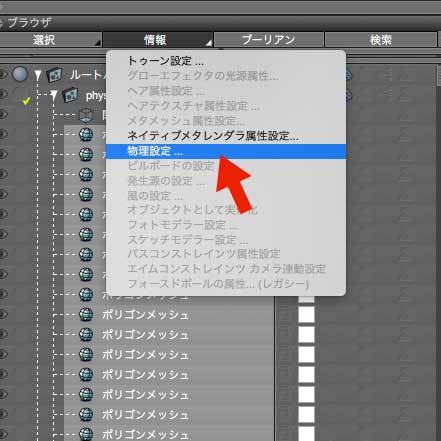
次にブラウザの「情報」で物理設定をします。

立方体(ポリゴンメッシュ)の情報
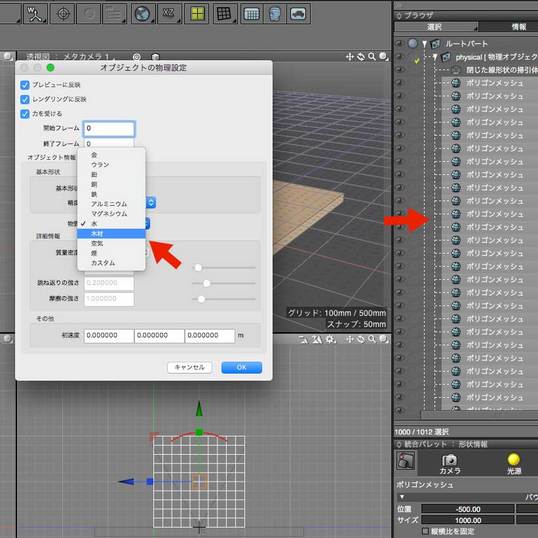
オブジェクト情報の「物質」を木材にしました。
選択したらOKを押して閉じます。

画像のクリックで拡大表示できます。
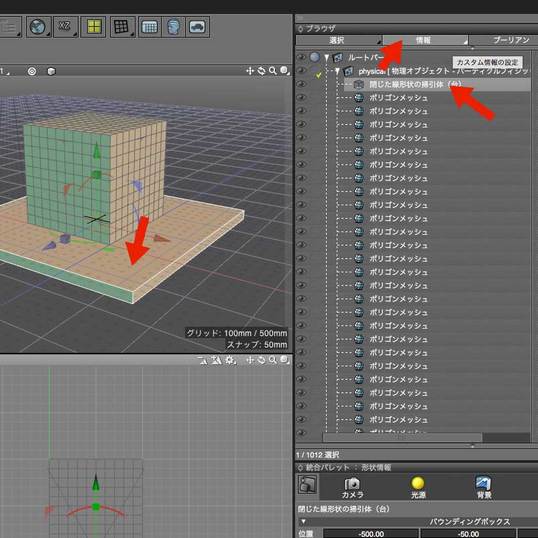
次に、図形ウィンドウまたはブラウザで床(閉じた線形状の掃引体)を選択します。

画像のクリックで拡大表示できます。
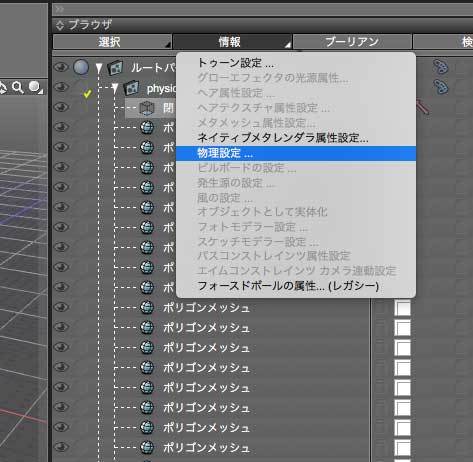
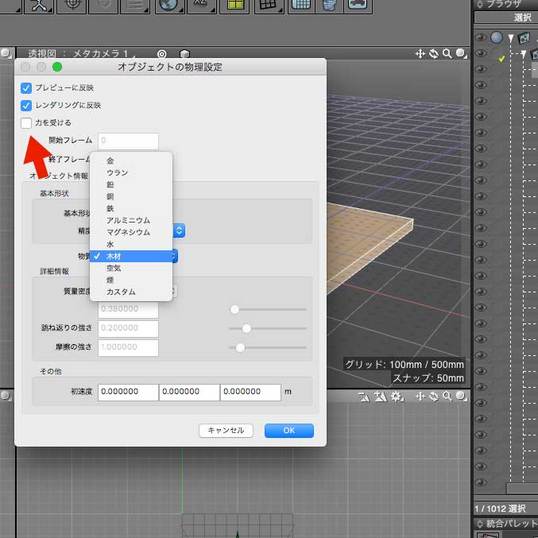
床(閉じた線形状の掃引体)を選択した状態でブラウザの「情報」>「物理設定」を開きます。

床(閉じた線形状の掃引体)の情報
オブジェクト物理設定は「力を受ける」のチェックを外し「物質」を木材にしました。
チェックを外したことによって床は固定されます。
OKを押して閉じます。

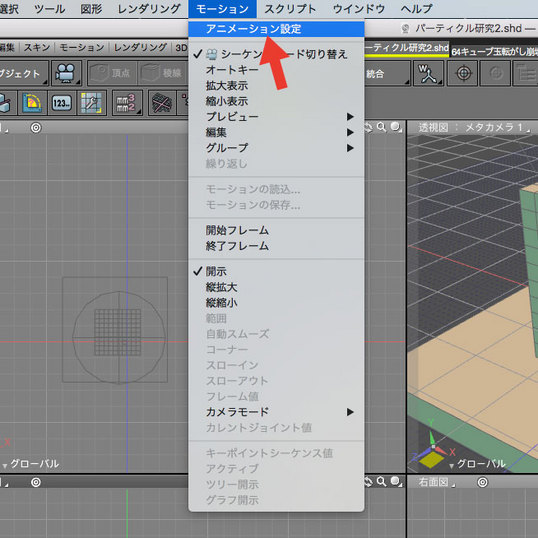
ツールバーの「モーション」から「アニメーション設定」を選択します。

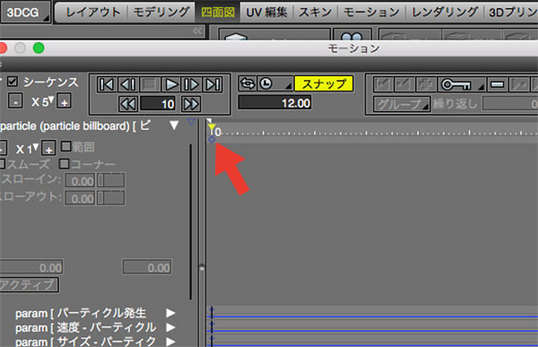
Shadeマニュアルではモーションウインドウを再生するとなってましたが変化がなかったのでシーケンスカーソルを少し動かしてみたら立方体の全てと床に「Pマーク」がつきました。

画像のクリックで拡大表示できます。
立方体(ポリゴンメッシュ)と床(閉じた線形状の掃引体)に「Pマーク」がついた状態です。

これでパーティクルフィジックスの設定が終わったのでレンダリングしてみました。
アニメーションレンダリングした結果です。

ご訪問ありがとうございました。

タグ:3DCG
GIFアニメをつくる(スクリーンショットからつくる) [Photoshop]

PC画面のスクリーンショットでGIFアニメーションをつくりました。
GIFアニメーションはCLIP STUDIO PAINTでもつくれますが
今回はPhotoshopでつくりました。
「PhotoshopCS6」
GIFアニメーションのつくりかたは色々あると思いますが
最近は、こんな感じでつくってます。
全画面のスクリーンショットは
Macだと「shift」+「command」+「3」の 3 つのキーを同時に押します。
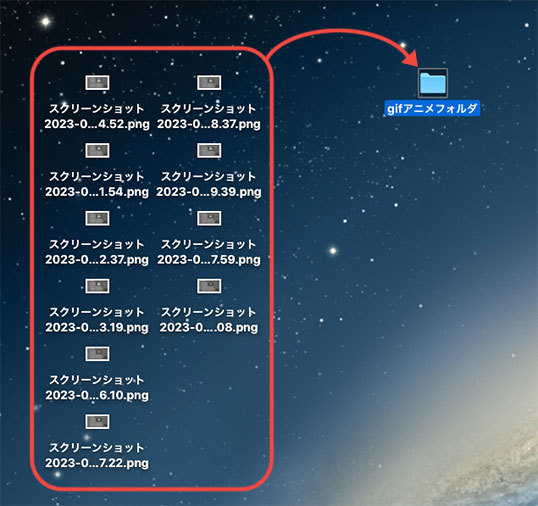
作業工程のスクリーンショットをデスクトップに保存します。
デスクトップに保存されたスクリーンショットをフォルダに入れます。

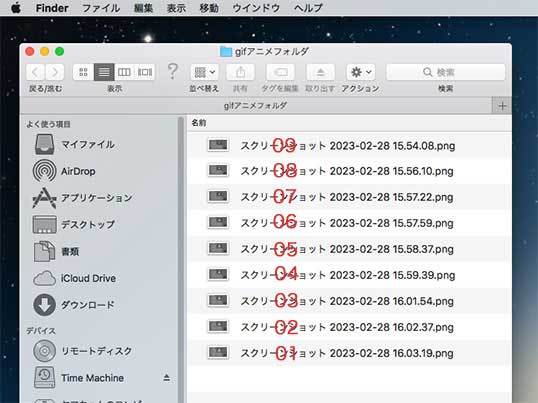
ホルダーの中のスクリーンショットです。
ファイル名が長いですね。( ´•д•`; )

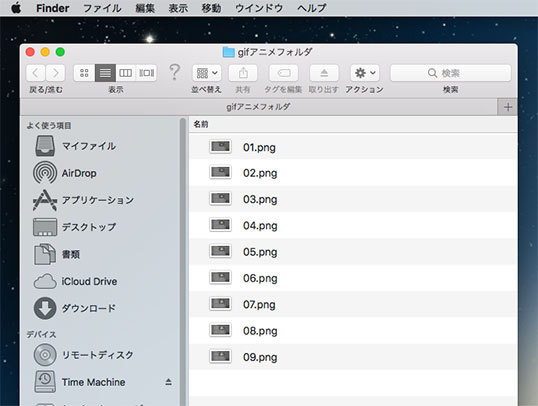
アニメーションにした時、最後のフレームになる画像を01で最初のフレームの画像は09となるように番号を振ります。

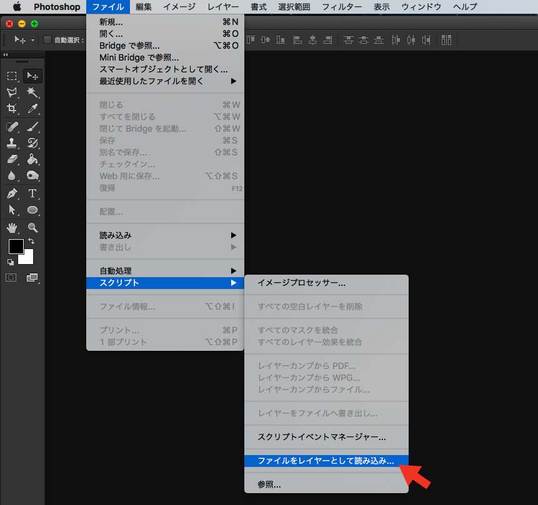
Photoshopを開いてメニューバーの「ファイル」>「スクリプト」>「ファイルをレイヤーとして読み込み」を選択します。

画像のクリックで拡大表示できます。
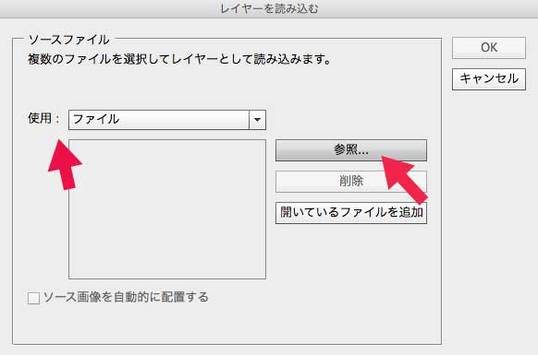
「レイヤーを読み込む」の画面が出たら「使用」はファイルにして「参照」ボタンをクリックします。

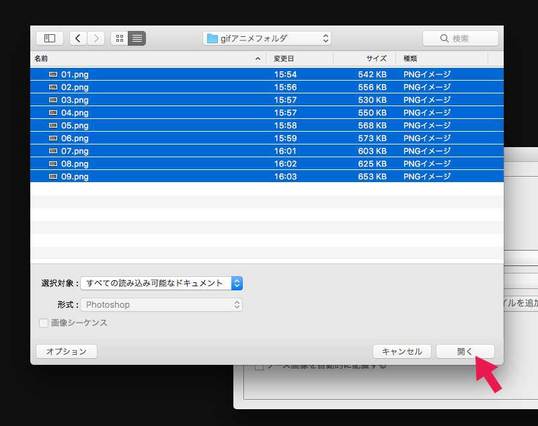
先ほど番号を振ったスクリーンショットを全て選択して「開く」をクリックします。

画像のクリックで拡大表示できます。
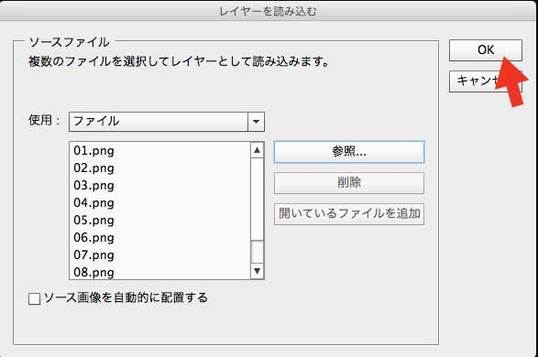
「レイヤーを読み込む」の画面が出るのでファイルを確認してOKボタンをクリックします。

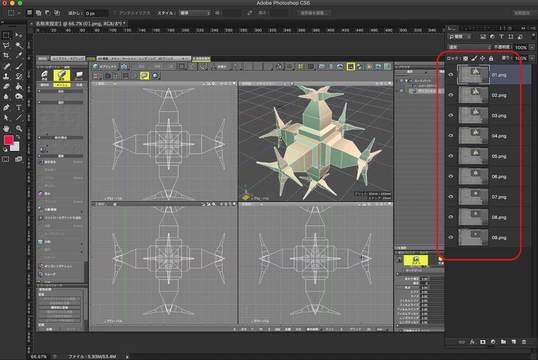
レイヤーとして読み込まれました。

画像のクリックで拡大表示できます。
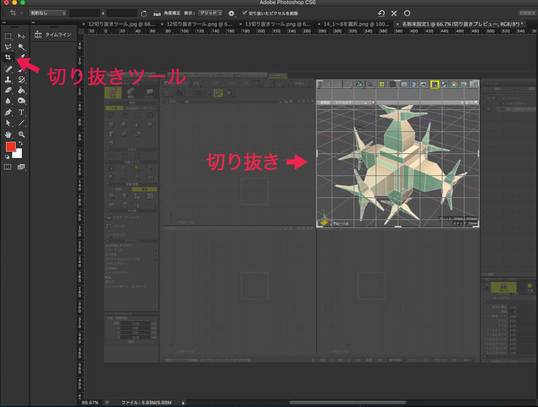
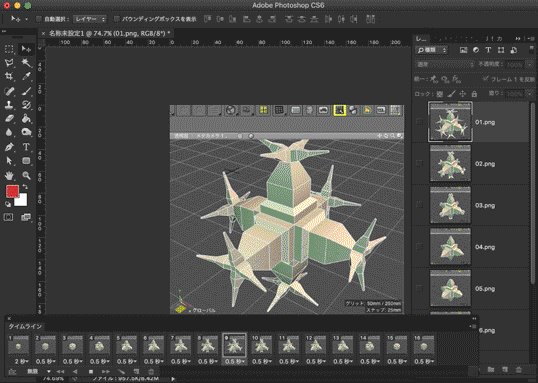
画像を切り抜きます。
今回は、Shade3Dの作業画面の透視図を切り抜きました。
この部分をGIFアニメーションにします。

画像のクリックで拡大表示できます。
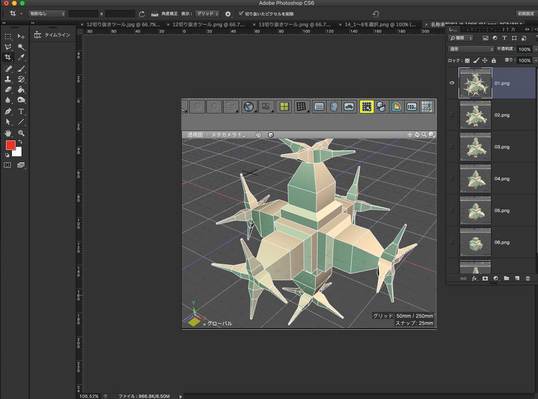
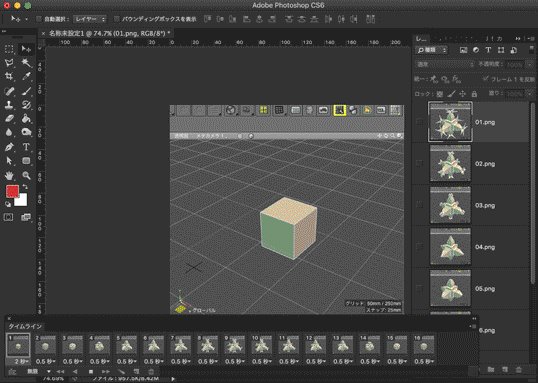
切り抜き完了。

画像のクリックで拡大表示できます。
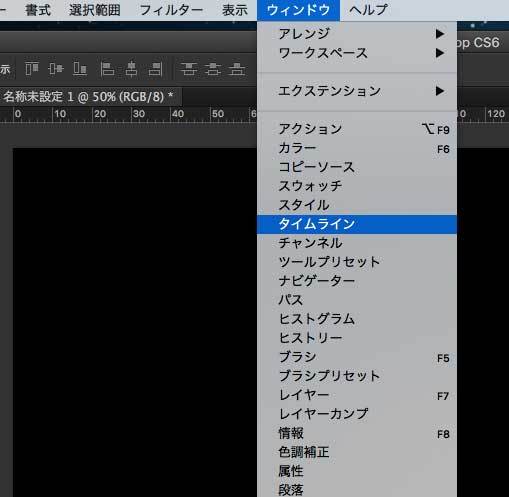
メニューバーの「ウインドウ」>「タイムライン」を選択します。

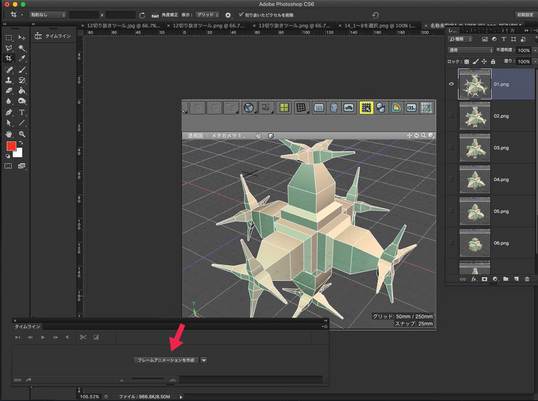
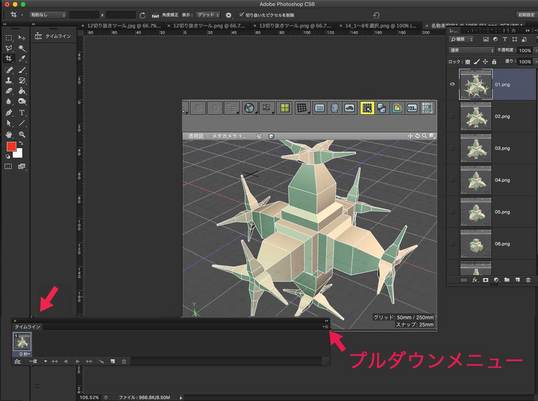
タイムラインの
「フレームアニメーションを作成」をクリックします。

画像のクリックで拡大表示できます。
タイムラインに1フレームだけ表示されてます。

画像のクリックで拡大表示できます。
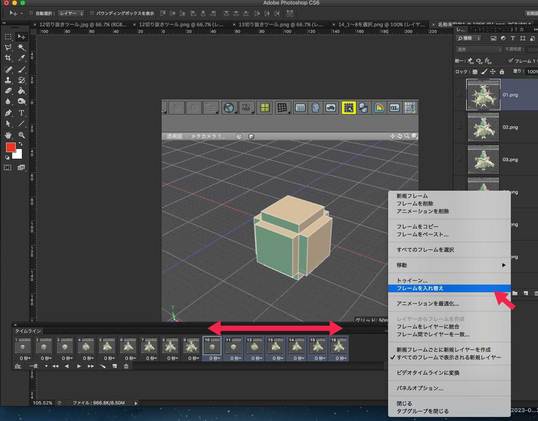
小さくて分かりにくいですがタイムラインの右端にプルダウンメニューを表示させる箇所があります。
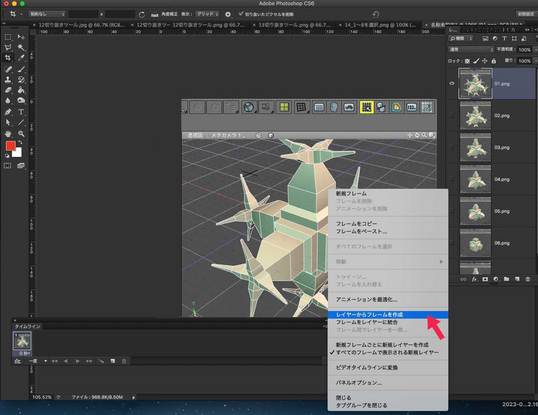
プルダウンメニュー「レイヤーからフレームを作成」を選択します。

画像のクリックで拡大表示できます。
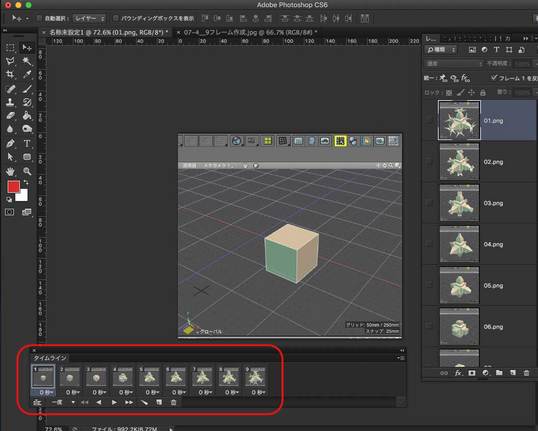
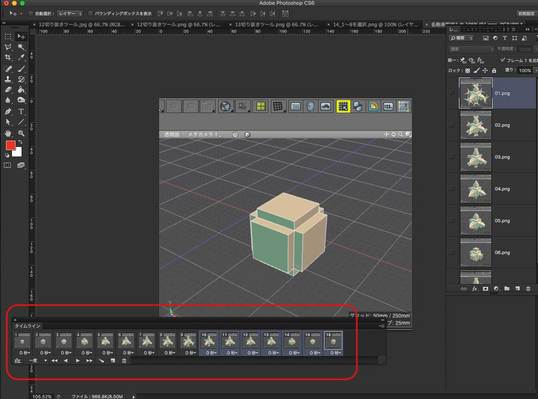
タイムラインにフレームができました。

画像のクリックで拡大表示できます。
これで完成でもいいのですが、エンドレスのGIFアニメーションにしたいので、追加の作業をします。
まず、フレーム2からフレーム8を選択します。

画像のクリックで拡大表示できます。
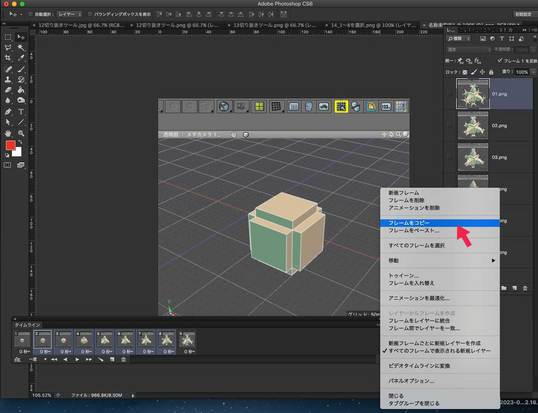
フレーム2からフレーム8を選択した状態で
プルダウンメニューの「フレームをコピー」を選択します。

画像のクリックで拡大表示できます。
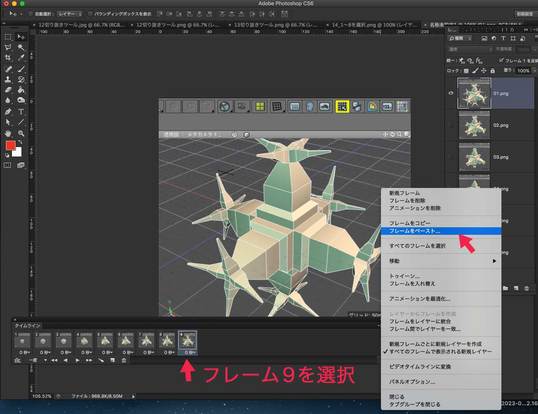
次に、フレーム9を選択した状態でプルダウンメニューの「フレームをペースト」を選択します。

画像のクリックで拡大表示できます。
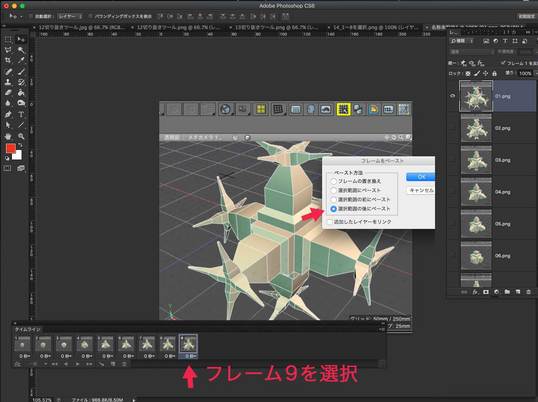
「ペースト方法」は「選択範囲の後ろにペースト」を選択して「OK」

画像のクリックで拡大表示できます。
次に、フレーム10からフレーム16を選択します。

画像のクリックで拡大表示できます。
フレーム10からフレーム16を選択した状態でプルダウンメニューの「フレームを切り替え」を選択します。

画像のクリックで拡大表示できます。
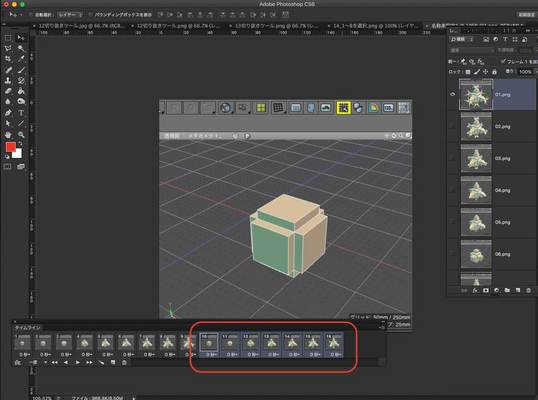
これでタイムラインの並び順が完成しました。

画像のクリックで拡大表示できます。
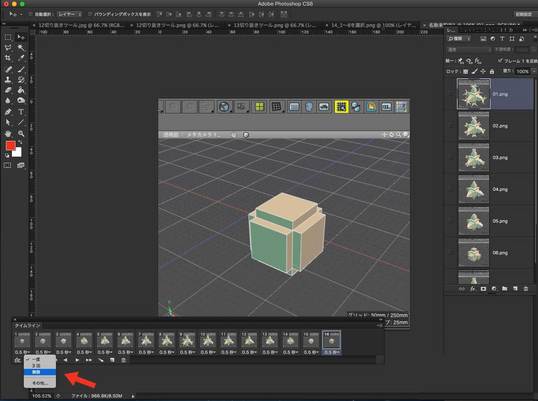
タイムラインの再生回数を変更します。
「一度、三回、無限、その他」の4種類あります。
エンドレスにしたいので「無限」を選択します。

画像のクリックで拡大表示できます。
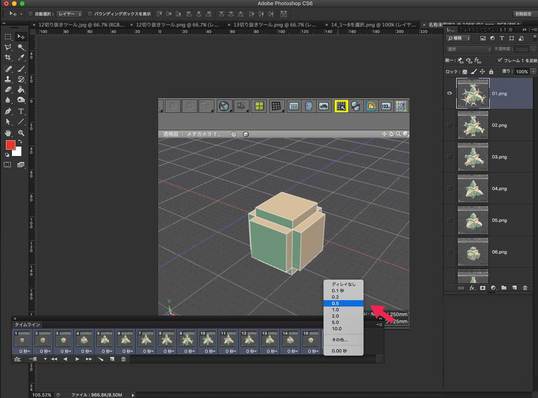
次にフレーム間の秒数を設定します。
これは人それぞれの好みなので自由に設定して良いと思います。
今回は、フレーム1を2秒、その他のフレームは0.5秒にしたいと思います。
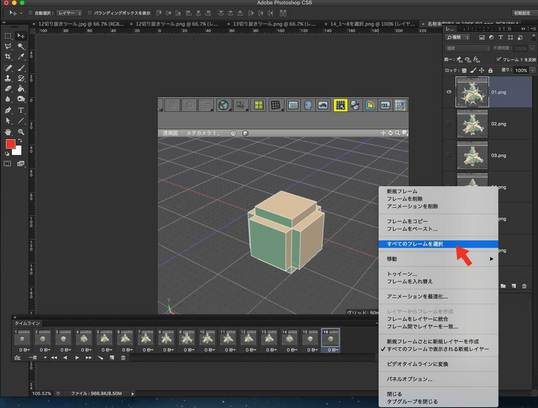
まず、プルダウンメニューで「全てのフレームを選択」を選択します。

画像のクリックで拡大表示できます。
各フレームの下に秒数が表示されてます。
全てを選択した状態でどのフレームでも良いので
秒数が表示されてる部分をカーソルで押すとプルダウンメニューが出るので0.5秒を選択します。
全てのフレームが0.5秒に設定されます。

画像のクリックで拡大表示できます。
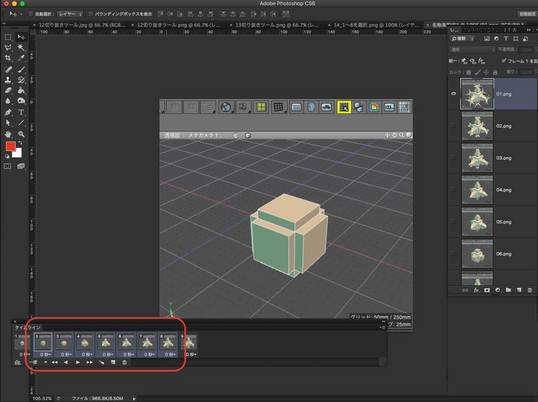
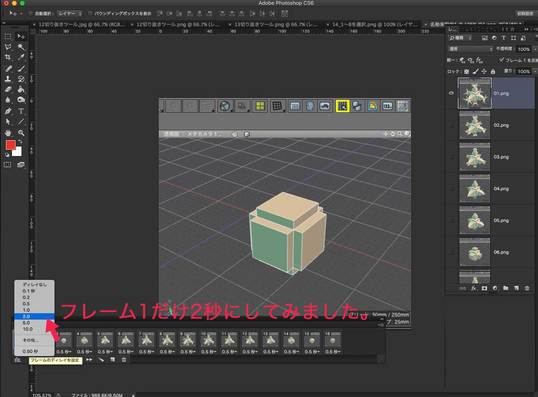
フレーム1だけ2秒にしました。

画像のクリックで拡大表示できます。
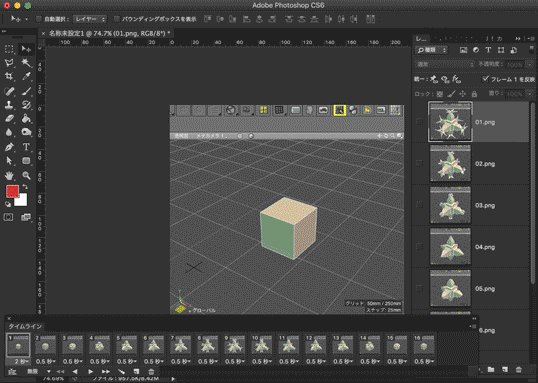
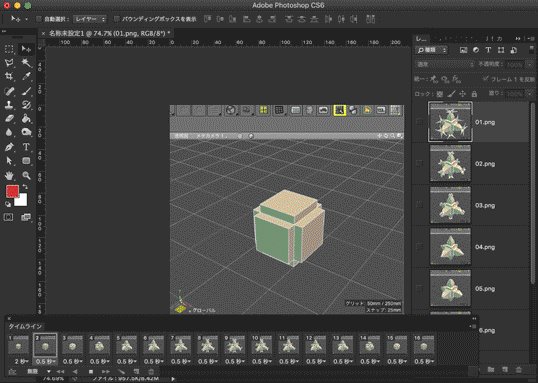
再生して動作確認してみます。

このGIFアニメはQuickTimeの新規画面収録で保存したmovファイルを読み込んでつくりました。
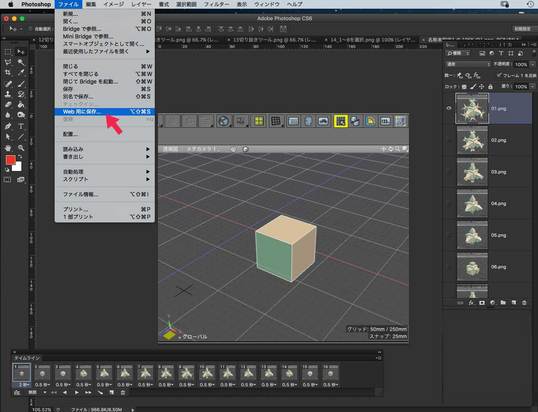
メニューバーの「ファイル」>「WEB用に保存」を選択します。

画像のクリックで拡大表示できます。
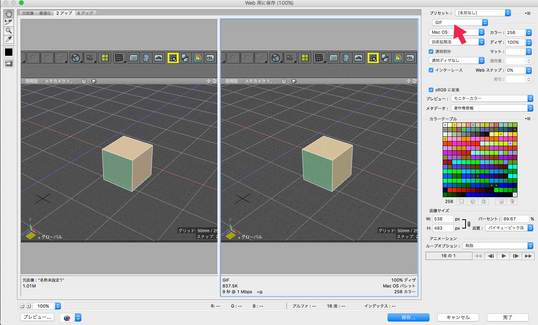
WEB用に保存の画面で画像サイズや色数を設定します。

画像のクリックで拡大表示できます。
OKならばGIFで保存して終了です。
ご訪問ありがとうございました。

タグ:Photoshop