UVマップをつくる(Shade12 Professional) [3DCG]

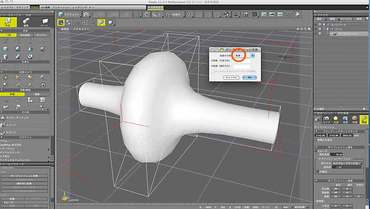
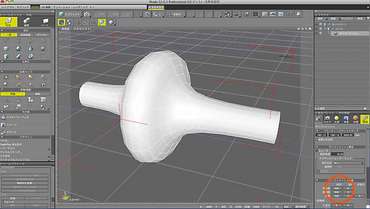
UVマップとディスプレイスメントマップ(でこぼこを表現)の効果を見るためにつくったオブジェです。
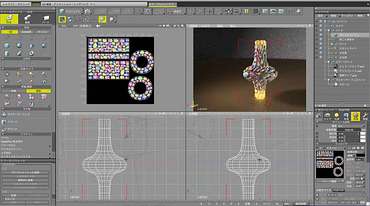
オブジェの中に点光源を配置してから「材質」>「効果設定」の「バックライト」を設定して発光させました。
ディスプレイスメントの高さは100ミリに設定。
レンダリングスタイルはパストレーシングで影の種類はシャドウマップにしました。
シロは長い間STRATA で3DモデルをつくってましたがShadeに関しては初心者です。
一見、同じようなモデルでも色んな作り方があるのも分かりました。
しかし、まだまだ分からない事がたくさんあります。
シロと同じような初心者の役に立てればと思い、つたない説明ですがこのオブジェの制作過程を紹介します。
このようなオブジェはShadeの機能の「回転体」を使えば簡単に出来ますが「自由曲面」の性質が分かりやすいので、あえて「閉じた線形状」からつくりました。

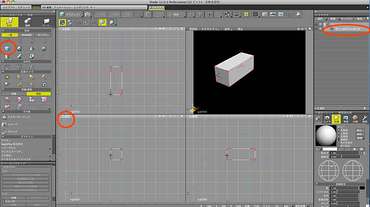
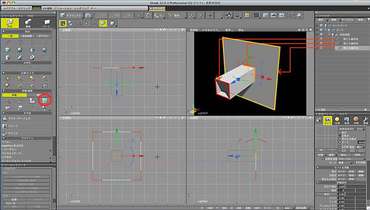
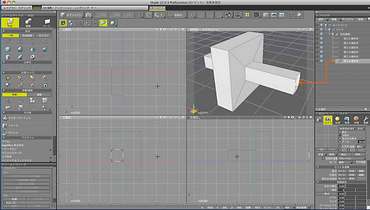
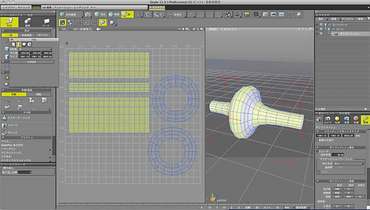
まず、正面図で「閉じた線形状の掃引体」をつくります。

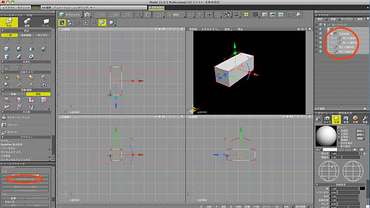
ツールパラメーターまたは、メニューバーの「ツール」>「変換」>「自由曲面」で「閉じた線形状の掃引体」を「自由曲面」に変換します。

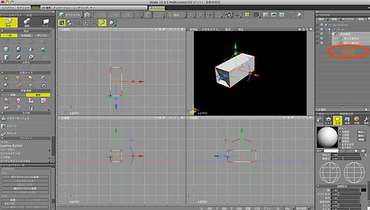
ブラウザで「自由曲面」の外にある2つの「閉じた線形状」を削除すると立方体の前後の面が消えて無くなります。

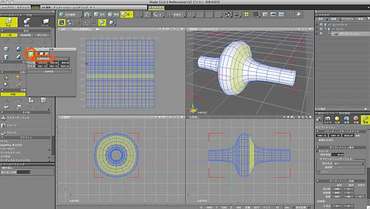
ブラウザの「自由曲面」の中の上から2番目の「閉じた線形状」を同位置に複製し、「均等拡大」で大きく広げます。

均等拡大した「閉じた線形状」を同位置に複製して後方に移動させます。

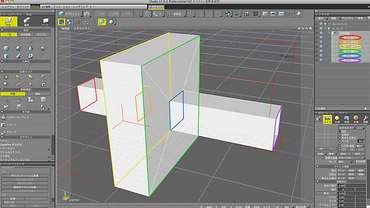
ここからはカメラの視線を変えて説明します。
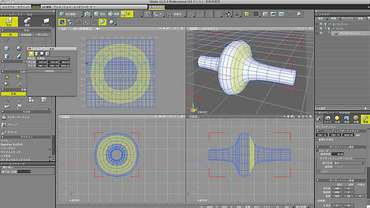
緑色でなぞった「閉じた線形状」がブラウザの「自由曲面」内の上から4番目の「閉じた線形状」になります。

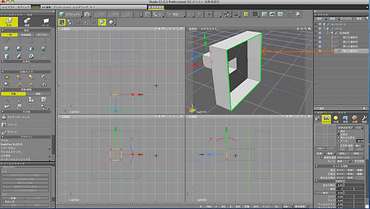
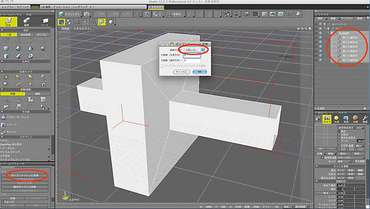
ブラウザの「自由曲面」内の上から4番目の「閉じた線形状」を同位置に複製して「均等拡大」で縮小させます。

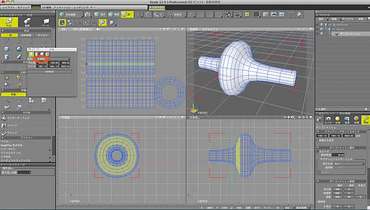
ブラウザの「自由曲面」内の上から5番目の「閉じた線形状」を同位置に複製して後方に移動させます。
これで「自由曲面」内の「閉じた線形状」が全部で6つで来ました。

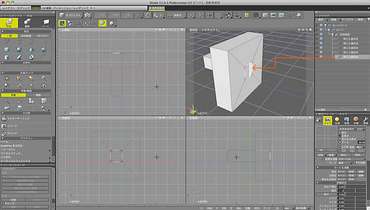
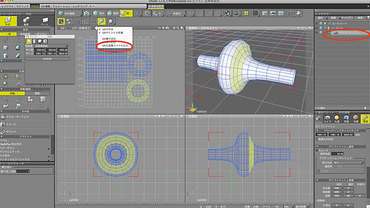
ブラウザの「自由曲面」内の「閉じた線形状」とモデルとの関係はこのようになります。

次に、ブラウザで「自由曲面」を選択してツールパラメーターでポリゴンメッシュに変換します。
曲面の分割は「分割しない」にしてOKボタンをクリックします。

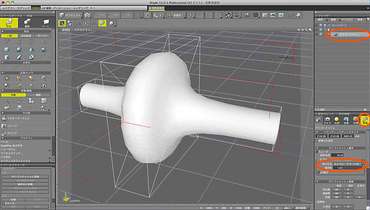
変換して出来た「ポリゴンメッシュ」を選択して「統合パレット」の「情報」の「角の丸め」をカトマル・クラークにします。

次に、ブラウザで「ポリゴンメッシュ」を選択してツールパラメーターで再度ポリゴンメッシュの変換をします。
今度は、曲面の分割を「普通」にしてOKボタンをクリックします。

「情報」の「角の丸め」が「なし」でも丸みを帯びてるポリゴンメッシュができました。
次にこのポリゴンメッシュをもとにUVマップをつくります。

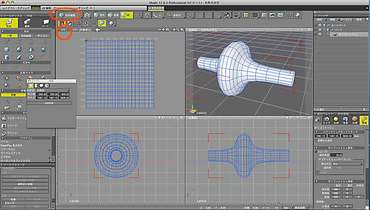
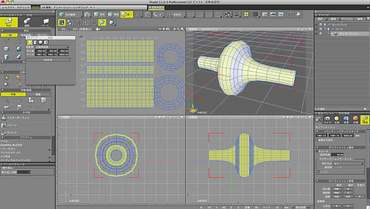
ブラウザで「ポリゴンメッシュ」を選択して形状編集モードにし、上面図の表示をUVに切り換えます。

UV作成ウィンドウの「円柱」を選択して回転軸はZでUVを作成しました。
このUVを書き出してUVマップを作成しても良いのですが自分なりにアレンジしたUVをつくりたいと思います。

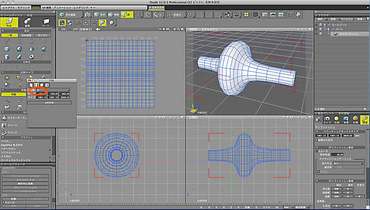
選択したメッシュの部分は正面から投影したマップにしたいので、UV作成ウィンドウで「投影」を選択し、「正面背景図」にし「UV作成」をクリックします。

正面から投影したUVが作成できました。
円柱のUVと重なっているので移動ツールの「均等拡大」と「移動」を使ってとりあえず、じゃまにならない所に移動しておきます。

次に正面のメッシュを選択してUV作成ウィンドウで「投影」を選択し、「正面図」にし「UV作成」をクリックします。
正面のUVも、じゃまにならない所に移動しておきます。

円柱タイプのUVは移動ツールの「均等拡大」で縮小して投影タイプUVを入れるためのスペースをつくります。

円柱タイプのUVを縮小し、空いたスペースに投影タイプのUVを入れます。

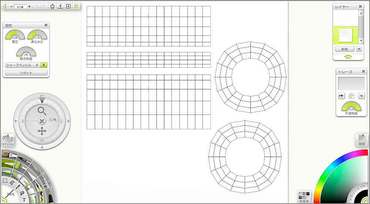
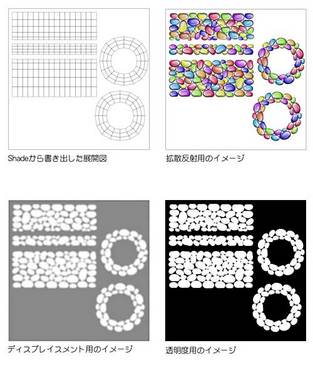
「UV画像ファイルの出力」でUV画像を書出します。
書出したUV画像をもとにAdobe Photoshop などのソフトでUVマップを作成します。

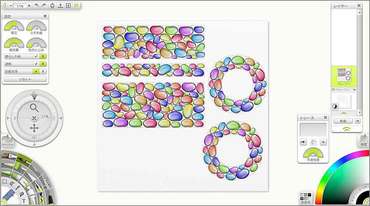
今回はArtRage3に読み込んでUVマップをつくることにしました。

ArtRage3のカラフルな小石のようなステッカーを隙間無く配置してUVマップを作成しました。
この作業をしていて気がついたのですがArtRage3はレイヤーの結合に時間がかかることが分かりました。
小石のステッカーを1つ配置するたびにレイヤーが1つ作成されます。
このマップ用のイメージを作成するのに数十個の小石のステッカーを配置したので気がついた時には数十枚のレイヤーが自動的に作成されてました。
Adobe Photoshopのように結合させたいレイヤーだけ複数選択して一気に結合しようとしたのですが、どうやらArtRage3にはレイヤーの複数選択が無いようなのです。
「下のレイヤーと結合 command+option+↓」または「全てのレイヤーを結合」「レイヤーグループの結合」だけのようです。
レイヤーの結合の効率を上げるためには「レイヤーグループ」を前もって作成し「レイヤーグループ内の結合」を実行するしかないのかなぁ。
次のバージョンではレイヤーの複数選択が出来るようにして欲しいです。

Shade12で書出したUV画像(展開図)をもとに3枚のUVマップ用のイメージを作成しました。
ディスプレイスメント用のイメージと透明度用のイメージはAdobe Photoshop で作成しました。

Shade12にUVマップ用のイメージを読み込み完成です。







コメント 0